Dorota Sikora
Muza połączeń
O Word Circuits Connection Muse - zestawie narzędzi do tworzenia poezji i prozy sieciowej
Przykłady hiperfikcji stworzonych w programie Word Circuits Connection Muse
Przykłady hiperfikcji stworzonych w programie Word Circuits Connection Muse Ciekawym przykładem, który powstał w programie Word Circuits Connection Muse, jest dzieło jednego z jego twórców. Robert Kendall w utworze „Penetration”8 opowiada historię ojca i córki, którzy spotykają się po długim rozstaniu. W hipertekstową strukturę wpisują się doświadczenie zmian – miejsc oraz pór roku, a także metamorfozy stanów psychicznych postaci. W wierszu, wyświetlany na ekranie tekst oraz zawarte w nim hiperłącza, zależą od tego, co zostało przeczytane bezpośrednio przed fragmentem, który ma pojawić się na ekranie komputera. Linki warunkowe zostały zdefiniowane w oparciu o układ zawierający wszystkie potencjalne odczytania inicjujące lekturę.


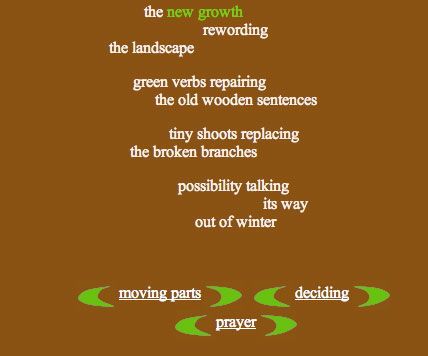
Rys. 4. Robert Kendall „Penetration”
Kolejne odsłony tekstu prowadzą do strony z trzema linkami, które dobierane są przez system losowo – jednak są to odnośniki do tekstu, którego czytelnik jeszcze nie widział. Kolor ciemnozielony niepodkreślonych słów wskazuje na referencyjne pole pisma, czyli to, które zawierało hiperłącze do wyświetlanego na ekranie tekstu, link zaznaczony kolorem białym to połączenie z polem pisma, którego czytelnik jeszcze nie czytał, jasnozielony oznacza, że leksja ukryta pod tym linkiem zawiera jeszcze łącza niewykorzystane przez czytelnika. Warto zwrócić uwagę na to, że powrót do tego samego pola pisma sprawia, że tekst subtelnie się zmienia.
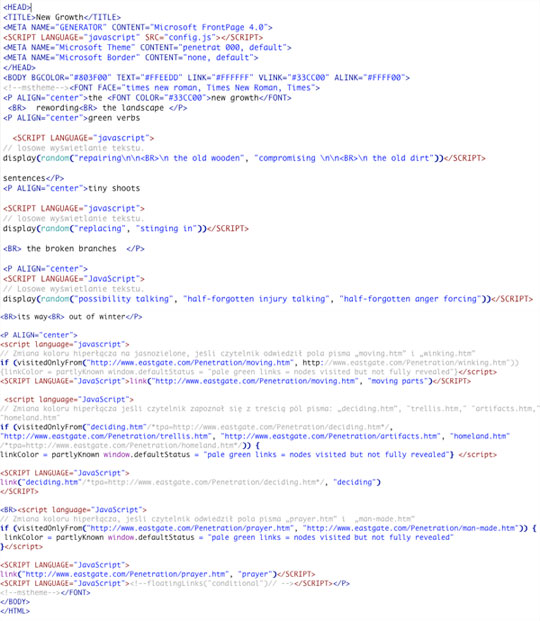
Kod dokumentu wskazanego powyżej przyjmuje następującą postać:

Kolorem szarym zaznaczono krótkie komentarze dotyczące fragmentów skryptu zamieszczonego poniżej. Tekst zielony oraz czerwony stanowi zapis tego, co pojawia się na ekranie komputera, przy czym kolorem czerwonym zaznaczono fragmenty tekstu wyświetlane losowo. Hiperłącza wyróżniono na niebiesko. Pozostała cześć kodu, zaznaczona kolorem czarnym, to zapis języka HTML oraz obiektowego, skryptowego języka programowania JavaScript. Jak można zauważyć, przyglądając się kodowi źródłowemu, tekst wyróżniony kolorem czerwonym wyświetla się losowo:
<SCRIPT LANGUAGE="JavaScript">
display(random("possibility talking", "half-forgotten injury talking", "half-forgotten anger forcing"))</SCRIPT>
W pierwszym przypadku na ekranie komputera pojawia się zdanie half-forgotten anger forcing its way out of winter, w drugim possibility talking its way out of winter. Istnieje także możliwość, że zdanie to przyjmie postać: possibility talking its way out of winter. Uważny czytelnik dostrzeże subtelną różnicę. Ponadto obecność i kolor linków zależą od tego, jaki przebieg miała lektura – czy czytelnik zapoznał się z treścią wskazanych przez autora pól pisma. Hiperłącze moving parts zmieni kolor z białego na jasnozielony, jeśli wcześniej wyświetlone zostały pola pisma: „moving.htm” i „winking.htm”, zaś link "prayer" wyświetli się tylko pod warunkiem wykorzystania pozostałych dwóch hiperłączy. Warunek ów zdefiniowany został w dokumencie config.js9. [3]
<SCRIPT LANGUAGE="JavaScript">
if (visitedOnlyFrom ("http://www.eastgate.com/Penetration/moving.htm",
http://www.eastgate.com/Penetration/winking.htm"))
{linkColor = partlyKnown window.defaultStatus = "pale green links = nodes
visited but not fully revealed"}</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
"link(http://www.eastgate.com/Penetration/moving.htm", "moving parts")
</SCRIPT>
>SCRIPT LANGUAGE="JavaScript">
"link("http://www.eastgate.com/Penetration/prayer.htm", "prayer"
<SCRIPT LANGUAGE="JavaScript"></SCRIPT>
W kodzie strony zdefiniowane zostało również tło, na którym wyświetla się tekst oraz kolory i rodzaj czcionki. Warto zauważyć, że styl wyświetlania poszczególnych elementów hiperfikcji definiowany jest bezpośrednio w kodzie HTML, a nie w arkuszach stylów [4].
<BODY BGCOLOR="#803F00" TEXT="#FFEEDD" LINK="#FFFFFF" VLINK="#33CC00" ALINK="#FFFF00">
>FONT FACE="times new roman, Times New Roman, Times"> </FONT>
Zaprezentowane powyżej źródło kodowe strony określa wygląd jednej leksji, która w tym przypadku, z uwagi na obecność tekstów losowych oraz linków warunkowych – w sumie stanowiących trzynaście zmiennych elementów, może być wyświetlana w wielu konfiguracjach. Warto jednak zauważyć, iż hipertekst Kendalla liczy 37 leksji. Każdą z nich definiuje jej kod – stanowi on o układzie, sposobie prezentacji oraz mechanizmie tekstowym dzieła. Kendall definiuje sposób wyświetlania tekstu nie tylko na poziomie jednej leksji. Autor przypisuje fragmenty tekstu, stanowiące odrębne pola pisma, czterem zmiennym [5]: ziemi, córce, ojcu oraz córce i ojcu stanowiącym logicznie jeden obiekt:
var land = "< The Mothering Earth >"
var her = "< The Daughter >"
var him = "< The Father >"
var him_her = "< Father and Daughter >"
Poszczególne leksje przyporządkowane są wskazanym przez autora zmiennym [6], np:
titleArray['seed.htm']=him;
titleArray['roots.htm']=her;
titleArray['chasm.htm']=him;
titleArray['deciding.htm']=land;
titleArray['green.htm']=land;
titleArray['prayer.htm']=her;
titleArray['sculpture.htm']=land;
titleArray['moving.htm']=land;
titleArray['decay.htm']=her;
titleArray['blank.htm']=him_her;
titleArray['marveled.htm']=him;
Dzięki temu możliwym staje się uporządkowanie tekstu, i w zależności od tego, jaki jest postęp lektury, wskazywanie czytelnikowi nie tylko kolejnej strony, ale ich sekwencji, np.13:
set0 = ["daylight.htm", "await.htm"]
set1 = ["story.htm", "await.htm"]
set2 = ["blank.htm", "chasm.htm"]
set3 = ["homeland.htm", "chasm.htm", "lifeline.htm", "affection.htm"]
set4 = ["deciding.htm", "green.htm", "prayer.htm", "sculpture.htm"]
set5 = ["youth.htm", "green.htm"]
set6 = ["artifacts.htm", "man-made.htm", "sculpture.htm", "surfaces.htm"]
set7 = ["decay.htm", "weeds.htm", "man-made.htm", "moss.htm"]

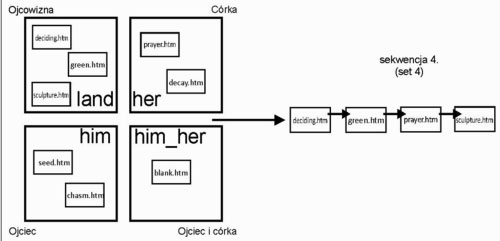
Rys. Model zarządzania sekwencjami tekstowymi
Opisane powyżej strategie autorskie definiowania ścieżek narracyjnych umożliwiają precyzyjne projektowanie mechaniki tekstu. Czytelnik nie jest pozbawiony wyboru, jednocześnie jego decyzje wpisane są, czy też ograniczone do zaprojektowanych przez autora sekwencji.
Dzieło Jackie Craven In the Changing Room , to kolejny przykład definiowania ścieżki lektury. Utwór ten, w pierwotnym zamierzeniu autorki, miał być książką publikowaną w tradycyjnej papierowej postaci. Jednak zawarty w niej materiał literacki wymykał się formie, którą determinował sztywny schemat papierowego wydruku. Autorka tak pisze o pracy nad swoim utworem:
Jak mogłabym stworzyć iluzję pojawiania się i zanikania głosów? W jaki sposób mogłabym podkreślić związki między zdarzeniami obecnymi w opowiadaniu różnych narratorów? W jaki sposób mogłabym ukazać owo napięcie, które rodzi się między ludźmi połączonymi relacjami podległości i władzy? (…) Wiedziałam, że istnieją techniki literackie, które byłyby pomocne. Mogłabym na przykład podzielić opowiadanie i przeplatać opowieści różnych postaci. Próbowałam tego. Jednak słowa na papierze, unieruchomione przez obecność innych słów i zdań, zaprzeczały fundamentalnym tematom mojej książki, opowiadania o niemocy, o braku zgody na podporządkowanie się komuś, w końcu o przemianach, jakie w ludziach następują w wyniku obcowania z innymi ludźmi. Dlatego też, gdy tylko dowiedziałam się o istnieniu hipertekstu, dowiedziałam się, co potrafi, zapisałam się na zajęcia Roberta Kendalla, które prowadził w New School for Social Research. To była miłość od pierwszego linku [Craven].
In the Changing Room Craven umożliwia zarówno linearną lekturę – wówczas, gdy czytelnik podąża ścieżką narracyjną przyporządkowaną jednej z ośmiu postaci, możliwe jest również wybieranie pomiędzy historiami opowiadanymi przez bohaterów hiperfikcji. We wstępie autorka instruuje czytelnika:
Kliknij na podkreślone słowo, a historie połączą się i przybiorą nową postać.. Twoja ścieżka nie będzie wiodła prosto. Wszystko jest połączone, wszystko jest odbiciem… odbicia będącego odbiciem.

Rys. 5. Jackie Craven, In the Changing Room, menu.
Każdej z postaci poświęconych jest od 14 do 26 leksji. Autorka pozostawia czytelnikowi wybór – jeśli chce podążać wybraną ścieżką narracyjną, musi wybrać hiperłącze, ikonę symbolizującą postać narratora, jeśli natomiast pragnie dowiedzieć się czegoś więcej o opisywanych zdarzeniach, postaciach i miejscach czy przedmiotach przywoływanych w toku narracji, powinien wybrać link z nimi związany. System przekieruje czytelnika do pierwszej nieprzeczytanej leksji związanej w wybranym wątkiem. Gwarantuje to fragment skryptu
"<script language="JavaScript">
// Utwórz link do jednej leksji z listy – Rita (lista zdefiniowana
w pliku config.js) Wyświetl pierwsza leksję, która nie została jeszcze
przeczytana. Jeśli powyższy warunek nie jest spełniony, wyświetl leksję
„Rita1.htm” oraz ikonę Rita.gif.
function filter(filename) {return notVisited(filename)
var elseFilename = "Rita1.htm"/*tpa=http://www.wordcircuits.com/
gallery/changing/Rita1.htm*/
var nodes = Rita
var destination = filteredFirst(filter, elseFilename, nodes)
var text = '"<IMG SRC="Rita.GIF"/*tpa=http://www.wordcircuits.com/
gallery/changing/Rita.GIF*/
ALT="Rita" BORDER=0 HEIGHT=80 WIDTH=195>'
link(destination, text)
"</script>
Jak można zauważyć, analizując kod źródłowy, hipertekst wyświetlanym na ekranie użytkownika pozbawiony jest zbędnych powtórzeń – udostępniany tekst jest czytelnikowi nieznany. Takie prowadzenie narracji, prezentowanie kolejnych leksji związanych z postacią, zapewnia tekstowi spójność, zaś obecność hipełączy, wiążących opowiadaną historię z pozostałymi postaciami, daje czytelnikowi poczucie……. – może on dokonywać wyboru narracyjnej ścieżki.