Dorota Sikora
Muza połączeń
O Word Circuits Connection Muse - zestawie narzędzi do tworzenia poezji i prozy sieciowej
Przykłady hiperfikcji stworzonych w programie Word Circuits Connection Muse
Ciekawą hiperfikcją stworzoną w programie Word Circuits Connection Muse jest About Time Roba Swigarta. W rozważaniach dotyczących czasu to grafika wyświetlana jest w oparciu o funkcje warunkowe zaprojektowane przez autora. Obrazy, w zależności od tego, czy czytelnik odwiedził już określone pole, przypisane są do przeczytanych lub nieprzeczytanych partii tekstu. Linki warunkowe prowadzą do nowego wątku tekstu tylko w przypadku, gdy lektura bieżącego tematu wyczerpała się. Co ciekawe – wybór czytelnika na początku lektury determinuje to, czy komentarze dotyczące postaci są pozytywne czy negatywne.
About Time to historia Crockforda de Granville’a, dyrektora Instytutu Formowania Poznawczego (Institute for Cognitive Emerganece, I.C.E.) badającego przyczyny migracji ludów pierwotnych z Ameryki Południowej do Australii. To także historia Moutha i jego rodziny, ludzi żyjących 40 tysięcy lat temu, nomadów przemierzających przestrzeń z jednego kontynentu na drugi. Hipertekst podzielony jest na trzy części, w każdej z nich znajduje się część poświecona dokumentom zgromadzonym przez Granville’a oraz część opisująca podróż Moutha z Ameryki Południowej do Australii. Czas i przestrzeń tych opowiadań, tak odległe, przeplatają się ze sobą, bo dzięki obecności hiperłączy możliwe jest połączenie tych dwóch czasoprzestrzeni. Autor tak zaprojektował mechanizm tekstowy, że dopiero po zapoznaniu się ze wszystkimi tekstami części pierwszej - zarówno tymi dotyczącymi Moutha (17 tekstonów), jak i de Granville’a (16 tekstonów), czytelnik będzie mógł przejść do kolejnego rozdziału. Leksja, która zawiera stronę tytułową kolejnego rozdziału – PartII.html – zostanie wyświetlona tylko pod warunkiem, że wszystkie dokumenty HTML ze zbioru Mouth1Files oraz Granville1Files, zostały wyświetlone na ekranie komputera [6] :
function goTo2() {
var destination = "PartII.html"
var text = "Go on to Part II"
var condition = allVisited(Mouth1Files) && allVisited(Granville1Files)
link(destination, text, condition)}
Czytelnik, po odczytaniu wszystkich tekstów – niezależnie w jakiej kolejności je czytał, po dotarciu do leksji stanowiącej ostatni nieprzeczytany fragment tekstu, dowie się, że lektura się skończyła:
function theEnd() {var text = "<font color='#696969' size=+2>The End</font>"
var condition = allVisited(Mouth3Files) && allVisited(Granville3Files)
display(text, condition)}
Zatem komunikat „The End” może znaleźć się na dowolnej leksji trzeciego rozdziału, pod warunkiem, że będzie to ostatnia leksja hipertekstu wyświetlana na ekranie.
Jednak najciekawszym mechanizmem zaimplementowanym w tekst Swigarta jest instrukcja warunkowa dotycząca wyświetlania na ekranie użytkownika linków do komentarzy. W zależności od tego, w jakim miejscu grafiki znajdującej się na pierwszej stronie hipertekstu czytelnik kliknął, komentarze te będą negatywne lub pozytywne. Nie można mówić tu jednak o świadomym wyborze czytającego tekst. Jest dziełem przypadku, jaką ostateczną formę przybierze hipertekst, ponieważ czytelnik nie zdaje sobie sprawy z tego, że jego działanie – w tym przypadku kliknięcie myszką w fragment obrazka – zdeterminowało dalszą lekture.

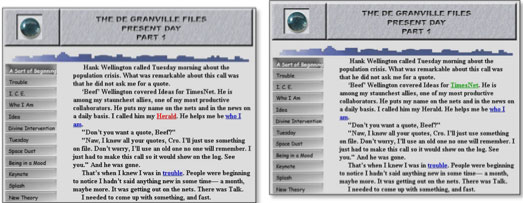
Rys. About time Rob Swigart
Po lewej stronie na rysunku znajduje się zrzut ekranowy strony tytułowej hiperfikcji Swigarta, po prawej zaznaczono fragmenty grafiki, których wybór determinuje to, czy komentarze bohaterów hipertekstu dotyczące Crockforda de Granville’a będą pozytywne czy negatywne. Kod instrukcji warunkowej wygląda następująco:
function flashLink(linkFilename, linkText, value) {
var linkPathname = "Commentary/"
if (value == "p")
{var condition = notVisited("CroNeg.html")
var linkColor = "#009900"}
if (value == "n")
{var condition = visited("CroNeg.html")
var linkColor = "#FF0000"}
var text = "<a href=javascript:popUpWindow('" + linkPathname + linkFilename + "')>
" + linkText + "</a>"
var elseText = linkText
display(text, condition, elseText)}
Zdefiniowany w nim został zarówno charakter komentarzy, jak i koloru linków do nich prowadzących – opinie pozytywne to hiperłącze zielone, negatywne czerwone. Jeśli warunek zostanie spełniony, to znaczy jeśli czytelnik kliknął we fragment grafiki przekierowujący do pliku CroNeg.html, komentarze będą negatywne, jeśli natomiast leksja ta nie została wyświetlona na ekranie, wówczas komentarze będą pozytywne.

Rys. „About time” Rob Swigart
Jak można zauważyć na rysunku po lewej stronie hiperłączem jest słowo Herald, które na rysunku po prawej pozostaje nieaktywne. Z kolei słowo TimesNet, w pierwszym przypadku nieaktywne, staje się linkiem w drugim. Fragment kodu pola pisma wyświetlonego powyżej przyjmuje postać:
<b>Hank Wellington called Tuesday morning about the population crisis.
What was remarkable about this call was that he did not
ask me for a quote.<br>
‘Beef’ Wellington covered Ideas for
<script language="javascript">flashLink
("../../badurl.htm"/*tpa=http://www.wordcircuits.com/
gallery/abouttime/PBeefTimesNet.swf*/, "TimesNet", "p")
</script>.
He is among my staunchest allies, one of my most productive collaborators.
He puts my name on the nets and in the news on a daily basis. I called him
my
<script language="javascript">
flashLink("../../badurl.htm"/*tpa=http://www.wordcircuits.com/
gallery/abouttime/Nickherald.swf*/, "Herald", "n")
</script>.
He helps me be <a href="Granville1_WhoIAm.html">who I am</a>
Analiza kodu źródłowego dostarcza nam ciekawych informacji dotyczących mechaniki tekstu. Kolorem zielonym zaznaczono hiperłącze do komentarza pozytywnego – w tym przypadku wypowiedzi współpracownika de Granville’a pana Beefa, kolorem czerwonym link do negatywnej opinii jednego z bohaterów – Nicka [8]. Oba wyróżnione hiperłącza są obecne w kodzie, natomiast ich obecność na ekranie użytkownika zależy od spełnienia warunku zdefiniowanego w pliku config.js.
Warto wspomnieć jeszcze o jednym szczególe hiperfikcji Swigarta. Wyświetlane w bocznym menu ikony, stanowiące spis leksji rozdziału, nie tylko informują użytkownika o tym, co ów tekst zawiera, dzięki wykorzystaniu skryptu JavaScript zmieniają się – przeczytanym fragmentom tekstu przypisane są inne ikony niż te, które odpowiadają nieznanemu tekstowi:
<script language="javascript">
//Jeśli "destination" nie zostało wyświetlone na ekranie użytkownika, wyświetl
link do "notVisitedText.", jeśli natomiast "destination" użytkownik już odczytał,
uaktywnij link "visitedText.". Jeśli wyświetlana jest bieżąca leksja,
wyświetl "currentNodeText."
var destination = "Granville1_Beginning.html"/*tpa=http://www.
wordcircuits.com/
gallery/abouttime/Granville1_Beginning.html*/
var notVisitedText = '<img src="Granville1_Beginning_01.gif
"/*tpa=http://www.wordcircuits.com
/gallery/abouttime/Images/Granville1_Beginning_01.gif*/'
var visitedText = '<img
src="Granville1_Beginning_01-V.gif"/*tpa=http://www.wordcircuits.com/
gallery/abouttime/Images/Granville1_Beginning_01-V.gif*/
var currentNodeText = '<img
src="Granville1_Beginning_01-G.gif"/*tpa=http://www.wordcircuits.com/
gallery/abouttime/Images/Granville1_Beginning_01-G.gif*/
var disableIfVisited = false
var disableIfCurrentNode = true
if (notVisited(destination)) {var text = notVisitedText}
else {if (destination == hist(0)) {text = currentNodeText
if (disableIfCurrentNode == true) {destination = null}}
else {text = visitedText if (disableIfVisited == true)
{destination = null}}}
link(destination, text)
</script>
ciąg dalszy nastąpi....[przyp. redakcja]