Mark Bernstein to wydawca, teoretyk i praktyk hipertekstu, założyciel wydawnictwa Eastgate Systems i współtwórca programów HyperGate, Storyspace i Tinderbox.
Jest autorem kilkudziesięciu artykułów, które spopularyzowały zagadnienie hipertekstowu w świecie informatyków i humanistów. Jego blog markbernstein.org to długoletni punkt odniesienia dla standardów niezależnego pisarstwa w sieci. Największą zasługą Marka Bernsteina pozostaje jednak konserwacja i utrzymywanie przy życiu kluczowych dzieł literatury elektronicznej powstałych w programie Storyspace. Wbrew praktykom i promowanej przez cyfrowych gigantów praktyce porzucania starych programów, ich użytkownikow i dzieł, których w tych programach powstały, zarówno Storyspace jak i powieści takie jak popołudnie. pewna historia, Patchwork Girl czy Victory Garden są działają do dziś i można z nimi pracować na współczesnych systemach operacyjnych. Jego artykuł "Wzorce hipertekstu" pozostaje najczęściej cytowaną pracą na temat retoryki hipertekstu i mechanizmów hipertekstowje narracji.
Wstępne rozróżnienia
Złożony i niesforny charakter tworzonych przez nas skomplikowanych sieci połączeń już nie raz wołał o próby "ustrukturowania", usystematyzowania czy zdyspcyplinowania hipertekstu. Choć niegdyś postulowano jaśniejszą strukturę, próbowano uniknąć, scalić czy też zminimalizować liczbę połączeń, obecnie jasnym się stało, że hipertekst nie może zbyt pochopnie odwracać się od złożonych struktur linkowych.
Jeszcze niedawno obawiano się, że poznawcza pojemność obszernych, nieregularnych systemów powiązań przytłoczy czytelników. W praktyce możemy jednak zauważyć, że ten sposób porządkowania danych (docuverse) przyciąga niezliczoną ilość przypadkowych użytkowników. Rozwój literackich i naukowych hipertekstów, ewolucja Internetu oraz ekonomiczny wymiar linkowych połączeń - wszystko to zapewnia hiperłączom długą żywotność i długotrwałe znaczenie.
Ponieważ obszernych, opartych na linkach konstrukcji nie da się uniknąć, nadszedł czas by stworzyć słownik pojęć i struktur, które pomogą nam zrozumieć mechanizmy działania dzisiejszych hipertekstów i stron internetowych. Postęp w pisarskim rzemiośle po części opiera się na analizie i dyskusji na temat najlepszych istniejących prac. Odpowiedni zestaw pojęć pomoże nam zarówno rozróżnić jak i omówić obecne w hipertestach modele, formy i wzorce, bez niego hipertekst mógłby się wydać niezgłębioną plątaniną samowolnie powstałego grzęzawiska. Czytelnicze doświadczenie hipertekstów o złożonej strukturze nie jest doświadczeniem chaotycznego nieporządku, mimo iż obecnie nie jesteśmy w stanie w sposób zwięzły opisać tej struktury; problem leży w tym, że to nie hipertekstom takiej struktury brakuje, lecz to nam brakuje słów, by ją opisać.W poszukiwaniu wzorców.
Artykuł ten opisuje różne wzorce olinkowania odnajdywane w dzisiejszych hipertekstach. Hipertekstowa struktura nie opiera się wyłącznie na topologii linków, ani na języku jego poszczególnych węzłów, musimy zatem wypracować taki typ języka, który obejmowałby zarówno obserwację topologiczą jak i retroryczną. Zamieszczone tu przykłady hipertekstowych wzorców wahają się między garstką węzłów i linków a kilkoma setkami tych elementów.
Wzory te [29][3] są raczej elementami kompozycyjnymi hipertekstu niż szkieletem całego utworu czy też figurami wynikającymi z możliwości cyfrowego medium (zobacz [67]). Typowe hiperteksty zawierają przykłady wielu różnych modeli, zadarza się, że nawet pojedynczy węzeł lub łącze może być częścią bardziej złożonej struktury. Nie twierdzę, że wymienione tu wzorce konstrukcyjne są wyjątkowo pożądane i nie można wyszukać odpowiedniejszych, tym bardziej zaś nie twierdzę, iż pisarze w ogóle zamierzali po wzorce te w swojej twórczości sięgać.
Stawiam sobie natomiast za zadanie, aby wziąwszy pod uwagę te lub podobne modele, pisarze i wydawcy mogli tworzyć bardziej przemyślane, uporządkowane i wyrafinowane projekty.. Zaproponowane tu modele stanowią bowiem krok ku stworzeniu bogatszego słownika struktury hipertekstowej.
Przykłady zaczerpnąłem z hipertekstów publikowanych na dyskach (autonomicznych), jak i tych, które odnaleźć można w sieci. Strony internetowe są powszechnie dostępne jednak ulotne: witryna, która ilustruje dzisiaj którąś ze struktur, jutro może zmienić się nie do poznania. Z kolei dyskowe hiperteksty są mniej dostępne, ale za to bardziej trwałe.
Dyskowe hiperteksty z kolei są mniej dostępne, lecz bardziej trwałe. Co więcej, niektóre z ważnych wzorców hipertrekstowych oparte są na linkach dynamicznych - łączach warunkowanych uprzednimi interakcjami czytelnika. Internet jako taki pozbawiony jest wzorców, form i modeli, i mimo iż dokonywano wielu prób implementacji w środowisko sieci opartych na wzorcach zachowań, to nadal pozostają one czymś wyjątkowym wpublikowanych tam hipertekstach.
W poszukiwaniu wzorców
W artykule tym opisuję różne wzory olinkowania odnajdywane w dzisiejszych hipertekstach. Hipertekstowa struktura nie opiera się wyłącznie na topologii linków, ani na języku jego poszczególnych węzłów, musimy zatem wypracować taki typ języka, który obejmowałby zarówno obserwację topologiczą jak i retoryczną. Zamieszczone tu przykłady hipertekstowych wzorów obejmują zarówno garstkę, jak i kilka setek węzłów i linków. Wzory te [29][3] są raczej elementami kompozycyjnymi hipertekstu niż szkieletem całego utworu czy też figurami, które są wypadkową możliwości cyfrowego medium (zobacz [67]). Typowe hiperteksty zawierają przykłady wielu różnych modeli, zdarza się, że nawet pojedynczy węzeł lub łącze bywają częścią bardziej złożonej struktury.
Nie twierdzę, że wymienione tu wzorce konstrukcyjne są wyjątkowo pożądane i nie da się wyszukać odpowiedniejszych, tym bardziej zaś nie twierdzę, iż pisarze w ogóle zamierzali po wzory te w swojej twórczości sięgać. Stawiam sobie natomiast za zadanie, aby wziąwszy pod uwagę te lub podobne modele, pisarze i wydawcy mogli tworzyć bardziej przemyślane, uporządkowane i wyrafinowanowe projekty. Zaproponowane tu modele stanowią bowiem krok ku stworzeniu bogatszego słownika struktury hipertekstowej. Przykłady zaczerpnąłem z hipertekstów publikowanych na dyskach (autonomicznych), jak i tych, które odnaleźć można w sieci. Strony internetowe są powszechnie dostępne, lecz ulotne: witryna, która ilustruje dzisiaj którąś ze struktur, jutro może zmienić się nie do poznania. Z kolei dyskowe hiperteksty są mniej dostępne, lecz bardziej trwałe. Co więcej, niektóre z ważnych wzorów hipertekstowych oparają się na linkach dynamicznych - łączach warunkowanych uprzednimi interakcjami czytelnika. Internet jako taki pozbawiony jest wzorców, form i modeli, i mimo iż dokonywano wielu prób implementacji w środowisko sieci wzorców zachowań, to nadal pozostają one czymś wyjątkowym w publikowanych tam hipertekstach.
Choć niektóre z modeli odnajdujemy w literackiej fikcji, nie wierzę w to, że przynależą one wyłącznie do literatury. Chodzi raczej o to, że różnorodne czynniki ekonomiczne i kulturowe zachęcają do podejmowania eksperymentów raczej w formach narracyjnych niż w pisarstwie technicznym czy dziennikarskim. Ponadto hipertekstową prozę pisze się zazwyczaj dla szerokiej publiczności i może być ona dostępna bez ram czasowych, natomiast specjalistyczne instrukcje obsługi i systemy pomocy charakteryzują się zazwyczaj krótką żywotnością i bywają mniej przystępne dla przeciętnego czytelnika. Podobnie rzecz się ma z samym przedmiotem naszego zainteresowania: zestaw pojęć strukturalnych niekoniecznie wskazuje tu na strukturalistyczną lub poststrukturalistyczną perspektywę; opisujemy zjawisko, bez względu na to, jakie są nasze teoretyczne przekonania[48][1]. Dwa modele: Drzewo i Sekwencja - były w literaturze przedmiotu wielokrotnie opisywane[16][64. Odnajdziemy je prawie w każdym hipertekście, są przydatne i rzeczywiście niezastąpione.
 W cyklu czytelnik powraca do wcześniej odwiedzonej
leksji, by ostatecznie pójść inną ścieżką. Cykle tworzą powtórzenia
[12]
i dzięki temu dość łatwo widoczna jest ich struktura. Socrates in
the labirynth Kolba [45]
omawia rolę cyklu w argumentacji, ukazując, w jaki sposób figury
te wyrosły z tradycyjnych figur retorycznych. Cykliczne powtórzenia,
uwypuklając punkty kluczowe a inne pozostawiając w tle, modulują
doświadczanie hipertekstu. Pisarze mogą automatycznie przerywać
cykle, używając linków warunkowych albo olinkowanych zakładek (breadcrumbs).Dzięki
temu czytelnik może wkroczyć na nową ścieżkę lektury. Używanie zakładek
jako sposób na przerwanie pętli to praktyka powszechnie stosowaną
w Internecie.
W cyklu czytelnik powraca do wcześniej odwiedzonej
leksji, by ostatecznie pójść inną ścieżką. Cykle tworzą powtórzenia
[12]
i dzięki temu dość łatwo widoczna jest ich struktura. Socrates in
the labirynth Kolba [45]
omawia rolę cyklu w argumentacji, ukazując, w jaki sposób figury
te wyrosły z tradycyjnych figur retorycznych. Cykliczne powtórzenia,
uwypuklając punkty kluczowe a inne pozostawiając w tle, modulują
doświadczanie hipertekstu. Pisarze mogą automatycznie przerywać
cykle, używając linków warunkowych albo olinkowanych zakładek (breadcrumbs).Dzięki
temu czytelnik może wkroczyć na nową ścieżkę lektury. Używanie zakładek
jako sposób na przerwanie pętli to praktyka powszechnie stosowaną
w Internecie.
 W cyklu Joyce`a, przed przełamaniem cyklu czytelnik
scala poprzednio odwiedzone części hipertekstu i poprzez jedną lub
więcej leksji leżących na już przebytej trajektorii, podąża dalej.
Ponowne przeczytanie już odwiedzonych scen rzuca na dodatek inne
światło na przebytą drogę, chociaż słowa pozostają te same, scena
zostaje umieszczona w nowym kontekście. Czytane po raz pierwszy
początkowe wersy afternoon, a story [38],
witają nas surowym, misternie utkanym, poetyckim nastrojem:
W cyklu Joyce`a, przed przełamaniem cyklu czytelnik
scala poprzednio odwiedzone części hipertekstu i poprzez jedną lub
więcej leksji leżących na już przebytej trajektorii, podąża dalej.
Ponowne przeczytanie już odwiedzonych scen rzuca na dodatek inne
światło na przebytą drogę, chociaż słowa pozostają te same, scena
zostaje umieszczona w nowym kontekście. Czytane po raz pierwszy
początkowe wersy afternoon, a story [38],
witają nas surowym, misternie utkanym, poetyckim nastrojem:
Słońce zachodzi przed piątą i to, co roztopiło się popołudniu, zamarza z powrotem, tworząc na tle asfaltu kryształowe ośmiornice i lodowe palmy-- rzeki i kontynenty ogarnięte strachem, wychodzimy do samochodu, śnieg jęczy pod naszymi butami, a dęby wybuchają jeden po drugim wzdłuż linii płotu na horyzoncie, szrapnel spada odłamkami, echo toczy się grzmotem daleko po lodzie. To była istota lasu, oto co mówią te fragmenty. A ta ciemność jest powietrzem.
Później możemy ponownie natknąć się na ten sam opis. Już nie stanowi ramy; zimową scenę, którą przedstawia narrator, można uznać za opis wraku samochodu byłej żony bohatera, a lądy strachu, łkający śnieg, mogą być elementami zrujnowanego po usunięciu pojazdu (i ciał) rajobrazu. Hipertekst, pisze Joyce w innym miejscu, wymaga ponownego odczytania [39].
Zamierzone i zaprojektowane powtórzenia mogą wzmocnić intencję piszącego: podsumowania rozdziału, refreny piosenek to przykłady elementów wspólnych drukowanej literaturze edukacyjnej i kulturze oralnej. Wypada zatem uznać, że omawiany tu wzór Cyklu odnajduje swe źródła nie tylko w bogactwie postmodernistycznych zabiegów literackich [61], ale też w znanych motywach pisarskich:
Z powtórzenia rodzi się halucynacja, deja vu, kompulsja, riff, zmarszczka na wodzie, kanon, izobara, śnienie na jawie, i muzyczny temat i jego wariacja...Z przesunięcia czasu rodzi się śmierć pani Ramsay i rozpad domowego ładu... Leopold Bloom na spacerze i człowiek, który chciałby powiedzieć, że może widział śmierć jego syna. Ze wznowień rodzi się każda historia niespisana poprzednio.
W Cyklu
Douglas [23]pojawienie
się pętli, której nie można przerwać, sygnalizuje zamknięcie, koniec
jednej z sekcji lub moment wyczerpania się hipertekstu. Web Ring jest wielkim cyklem, który spaja
cały hipertekst w podróży czytelnika po temacie. Hiperteksty w Web
Ringu zezwalają zazwyczaj dzielić się czytelnikami. Pomimo małej popularności
w pracach badawczych Web Ringi, projekty C.R.E.W. i im podobne struktury
okazały się kluczowym elementem hipertekstowej ekonomii. Hiperteksty,
które obierają sobie za temat wąskie zainteresowania swych twórców,
takie jak mało znani aktorzy czy wspomnienia z I Wojny Światowej mogłyby
wydawać się nieistotne z punktu widzenia większych sieciowych prezentacji,
nie jest im też łatwo trafić do szerszego kręgu odbiorców. Mimo to
owocem kooporacji podobnych sobie witryn są samoorganizujące się sfery
aktywności, choć są one autonomiczne, łączy je wspólny temat i wspólny
cel. Cykliczna struktura Web Ringów sprzyja równemu dostępowi: każdy
uczestnik zyskuje jeden link powrotny za cenę linku prowadzącego na
zewnątrz. Struktury alternatywne (takie jak katalogi główne i wyszukiwarki
internetowe) mogą pełnić podobne funkcje, jednak to właśnie cykliczna
struktura sieciowego pierścienia daje użytkownikom równe prawa i opiera
się tendencji do koncentrowania uwagi na samych katalogach.
 Kontur [12][40]
powstaje w miejscu, gdzie cykle nakładają się na siebie, dopuszczając
dowolne ruchy wewnątrz i pomiędzy ich ścieżkami. Poruszanie się
pomiędzy cyklami konturu jest dość łatwe, a niewielka liczba połączeń
pozwala czytelnikowi na bardziej przewidywalny dla autora ruch od
jednego do drugiego konturu.. .
Kontur [12][40]
powstaje w miejscu, gdzie cykle nakładają się na siebie, dopuszczając
dowolne ruchy wewnątrz i pomiędzy ich ścieżkami. Poruszanie się
pomiędzy cyklami konturu jest dość łatwe, a niewielka liczba połączeń
pozwala czytelnikowi na bardziej przewidywalny dla autora ruch od
jednego do drugiego konturu.. .
W kontrapunkcie dwa głosy wystepują na przemian, przekazując sobie wątek, lub przedkładając sobie wątek i komentarz do niego. Kontrapunkt daje wyraźne poczucie struktury. Kojarzy się z ciągiem pytań i odpowiedzi, które przypominają zarówno liturgiczną formułę jak i swobodny dialog. Występuje często w narracjach zorientowanych na postacie, na przykład Forward Anywhere [54] opiera się na serii e-mailów dwóch głównych bohaterek, których korespondencja uwypukla różnice między nimi i ustanawia cechy wspólne.
Kontrapunkt bywa konstruowany z pieczołowitą dokładnością. W Bubbe's Back Porch Abbe Dona, tytyłowa Bubbe, nieustannie przemieszcza się pomiędzy opowieściami z odległej przeszłości i swocjej teraźniejszości, mówiąc prawnuczce jak to jest być starą, i jak to było, dawno temu, być młodą Żydówką w dawnej Rosji [21]. Don porusza się pomiędzy czasami i głosami w ramach pojedynczej leksji, przywołując wzorce tradycyjnych opowieści Yiddish (przykładem mogą być tu prace Sholem Aleichem [2]). Interesująca jest również obserwacja, jak te same techniki kontrapunktowe wykorzystane są do zdecentralizowania tematu [28], bowiem (podobnie jak u Mausa Spiegelmana [71]) tradycyjne techniki narracyjne ustępują tu miejsca efektom postmodernistycznym.
Hipertekst Dona jest zasadniczo linearny, a głównym elementem hipertekstu jest jego wewnętrzny kontrapunkt (oraz figura brakującego ogniwa, sugerowana przez pojawiająca się co jakiś czas starą fotografię ). Z kolei w Six Sex Scenes Adriana Eisena [34], w niemal każdej scenie, wprowadza się trzy lub cztery prowadzące na zewnątrz linki. Hipertekst ten stale przeplata ze sobą ramy czasowe: leksja opisująca scenę z dzieciństwa zazwyczaj łączy się ze scenami z życia dojrzałego, a scenki z lat późniejszych odsyłają do historii z dzieciństwa. Ponieważ Eisen w Six Sex Scenes czyni wiele by uniknąć cykli, jego najbardziej wyróżniającym się elementem strukturalnym jest kontrapunkt doświadczeń dzieciństwa i dorosłości.
W Interlocked [52] Deena Larsen nawiązuje do tematu bliskiego zainteresowaniom Eisena: w jaki sposób wspomnienia z dzieciństwa lub okresu dorastania znajdują swój wyraz w seksualności dorosłego protagonisty. Różnica polega przede wszystkim na tym, że Larsen buduje swój hipertekst na bazie dwóch sprzęgniętych ze sobą cykli, natomiast Eisen używa kontrapunktu jako figury zastępującej strukturalną siłę cyklu. Wzory te, zainspirowane klasycznym krawieckim pikiem, reprezentują tu samo napędzające się traumy przeszłości i teraźniejszości. Linki pomiędzy cyklami tworzą "pikowany" kontrapunkt, który pokazuje wzajemną zależność wspomnień i działań. Taki kontrapunkt, podobnie jak przy łączeniu ze sobą dwóch materiałów, przełamuje oba cykle, pozostawiając je jednocześnie na swoim miejscu.

Kontrapunkt interstycyjny wprowadza do hipertekstu komentarz i w niecodzienny sposób sytuje go między leksjami. Interstycje przez długi czas używane były przy okazji przytoczeń i cytatów, zarówno w celach epigraficznych jak i ironicznych [13]. Linki w Samplers Larsen pojawiają się w okienku dialogowym - zwyczajowej liście linków, za pomocą której autorzy korzystający ze Storyspace tworzą podgląd wszystkich punktów docelowych każdego z połączeń danej leksji. Okienko zaprojektowano w celach czysto funkcjonalnych, by pokazywało nazwy ścieżek i miejsc docelowych, jednak Larsen nazywa je w ten sposób, że lista w okienku dialogowym sama w sobie tworzy rodzaj interstycyjnego wiersza. Zupełnie niezależnie od Larsen, równie zaskakujący kontrapunkt wykorzystuje w swojej hipertekstowej poezji Edward Falco. W jego Sea Islands kontrapunktowe zabiegi objeły nawet nazwy ścieżek i tytuły linków docelowych [26].
Do jednego z najbardziej wyrazistych kontrapunktów wypada zaliczyć dialog pomiędzy hipertekstami zaproponowany w Conversation with friends [8]. Kontrapunktowe relacje obejmują tam kilka samodzielnych i niezależnych od siebie hipertekstów. Każdy z nich prezentuje rozpoznawalny, osobny punkt widzenia, jednocześnie jest w stanie odpowiadać na linki i trajektorie zawarte nie tylko we własnych ramach, lecz także w innych aktywnych hipertekstach.
ŚWIAT LUSTRZANY

By zachować spójność autorzy fikcji i hiperfikcji często sięgają w narracji po pierwszą osobę i jeden punkt widzenia. Z kolei narracja obecna w figurze świata lustrzanego jest narracją paralelną i intertekstualną. Wykorzystuje ona różne głosy lub kontrastujące z sobą punkty widzenia. W świecie lustrzanym główny temat lub opis przebijają się niczym echo ulegające zgłośnieniu bądź złagodzeniu do stopnia, w którym traci przydatne dla głównego wątku znaczenie. Świat Lustrzany ustanawia drugi głos, który w oderwaniu od pierwszego porównuje (lub parodiuje) główny temat. (Termin ten przypomina tutaj Through The Looking Glass i beczki śmiechu w wesołych miasteczkach, a nie monografię Gelerntera [32]), natomiast kontrapunkt przeplata różne głosy o tej samej (lub prawie tej samej) wadze w ramach pojedynczej ekspozycji.
W Uncle Buddy's Phantom Funhause [56] Johna McDaida czytelnicy odkrywają kolejne pliki Arthura Newkirka na stworzonej w HyperCard stronie domowej, która układa się w obraz domu nieboszczyka. Tylne drzwi, z niewyraźnym napisem "Egipt", pozwalają przejść do ukrytych plików Newkirka; gdy czytelnik uzyska do nich dostęp, pliki te okazują się tworzyć zniekształcony obraz domu, o zmienionej nazwie: "Auntie Em's Haunt Hause". W tym nawiedzonym miejscu, treść i znaczenie zbudowanego w HyperCard domu Newkirka ukazane są w krzywym zwierciadle mrocznych rozwinięć i parodii. Wprowadzenie przez McDaida wypaczającego całość dodatku sprawia, że wiedza czytelnika o życiu i dziele Newkirka nabiera głębi.
Głównym elementem A Dream with Demons Edwarda Falco jest powieść w powieści: historia kobiety, córki i jej kochanka, spojona miłością i przemocą [25]. Narracja ta przerywana jest co jakiś czas takimi nawigacyjnymi możliwościami, które prowadzą czytelnika do notatek, zapisów wspomnień należących prawdopodobnie do domyślnego autora. W ten sposób Falco nakłada na siebie dwie warstwy fikcji: dramatyczny konflikt z kazirodztwem i szeregiem nadużyć w tle, który podejmuje konwencjonalna narracja, powtarza się echem w bardziej złożonej, wieloznacznej, przebiegającej w tle opowieści historii świata lustrzanego. Figura ta odgrywa tu również interesującą formalną rolę: poprzez ujawnienie myśli i motywów domyślnego autora w drugiej opowieści, notatki te zapraszają czytelnika do głębszej refleksji nad fenomenem autorstwa niż w przypadku klasycznej dychotomii autor-czytelnik. [41] [28]
W Small and Large Pieces Kathryn Cramer [18] ustanawia logiczne powiązania w wątku głównym. Opowiadany jest on od tyłu co chwila, zmienia kierunek zmierzając raz ku zwyczajnej kłótni miedzy dziećmi do przerażającej fantazji rodzica. Owe światy lustrzane przeplatają krótkie i impresjonistyczne szkice z życia wewnętrznego - być może głównej bohaterki w późniejszym czasie, lub samej autorki jako młodszej kobiety. Tutaj, świat lustrzany ma charakter fakultatywny i fragmentaryczny, opiera się nawet odwróconej kolejności zdarzeń w centralnym wątku; bez podjęcia wysiłku, czytelnikowi trudno pozostać w ramach struktury świata lustrzanego. Tytułowe fragmenty roztrzaskanego lustra powodują, że nie da się ponownie skleić świata lustrzanego, można tylko nasłuchiwać jak jego ostre, srebrzyste odłamki trzeszczą pod stopami.
PLĄTAWISKO
 Plątawisko
stawia czytelnika wobec wobec bogactwa
linków, jednak nie dostarcza mu dostatecznych wskazówek, by pokierować
jego wyborem. Wzór ten używany bywa - przez wzgląd na swoje walory
- jako intelektualna rozrywka. Pełni on również istotniejsze funkcje.
Plątawisko przydaje się zwłaszcza wtedy, gdy autor chce zastosować
świadomą strategię dezorientacji czytelników, po to, by byli gotowi
na nowe argumenty lub na niespodziewane zakończenie [50][9].
Plątawisko
stawia czytelnika wobec wobec bogactwa
linków, jednak nie dostarcza mu dostatecznych wskazówek, by pokierować
jego wyborem. Wzór ten używany bywa - przez wzgląd na swoje walory
- jako intelektualna rozrywka. Pełni on również istotniejsze funkcje.
Plątawisko przydaje się zwłaszcza wtedy, gdy autor chce zastosować
świadomą strategię dezorientacji czytelników, po to, by byli gotowi
na nowe argumenty lub na niespodziewane zakończenie [50][9].
Na samym początku hipertekstu plątawiska potrafią wskazać czytelnikom drogę do różnych punktów startowych i pomagają w ten sposób uzmysłowić zasięg i możliwości hipertekstu czytelnikom, którzy mogą się ich nie spodziewać. Na przykład strona projektanta Davida Siegla [69], otwiera się czterema identycznymi ikonami prowadzącymi do czterech różnych "stron domowych", z których każda proponuje inny układ i podkreśla inne elementy struktury. W ten sposób nowi czy też rzadcy na tej stronie goście, dokonując przypadkowych wyborów, prawdopodobnie za każdym razem zobaczą różne jej części [68].
Powodowani nawykiem lub z góry przesądzoną opinią czytelnicy mogą stworzyć ograniczone wyobrażenie czytanego hipertekstu. Plątawiska pobudzają jednak do szperania i odkrywania, ponieważ trudno je dopasować do prostej, z góry przyjętej struktury. Plątawisko potrafi ogarnąć wiele pól pisma [19] albo, jak na stronie startowej u Siegla, ograniczyć się do pojedynczego montażu. Często figurę tę spotyka się w początkowych leksjach, takie umiejscowienie zakłóca orientację i sprawia wrażenie głębi, jednak Carolyn Guyer w Quibbling [35] umieszcza ów labirynt w centrum hipertekstu, tworząc pomost pomiędzy scenami i epizodami.
Plątawisk używać można jako mechanizmu stymulującego do powtórzenia motywów lub odwiedzenia już przebytych scieżek. Mogą one także przylegać do struktur światów lustrzanych. Moulthrop mówi o hipertekstach robotycznych. Mamy z nimi do czynienia wtedy, gdy to ich logika, a nie wybór czytelnika, wytycza narracyjny kurs [58]. Plątawiska robotyczne w Lust Mary-Kim Arnold [4] łączą układ dynamicznej struktury, bogatej w rozbite cykle i inne strukturalne wskazówki, z niedostatkami interaktywnego wyboru samej opowieści. Struktura ta ma zwodzić czytelnika, rozwiewać jego nadzieję na rozwiązanie i połączone z nim uczucie ulgi.
SITO
 Sita
przerzucają czytelników przez
jedną lub więcej warstw, tak, by poprowadzić ich do konkretnej sekcji
lub epizodu. Są one często drzewami, wielodrzewami, mogą być także
quasi-hierarchicznymi wykresami; różne topologie pełnią tę samą
funkcję retoryczną. Tam,
gdzie wybór jest uzasadniony i niejako intuicyjny, sita stają się
drzewami decyzyjnymi. Katalog Yahoo, na przykład, korzysta z dużego
sita, które przesiewa użytkowników tak, by od razu przeszli oni
do interesującego ich tematycznie punktu startowego. Nie ma konieczności
przedstawiania sit jako układu zhierarchizowanego; przeglądarka
Hot Sauce MCF ukazuje sita w trójwymiarowej przestrzeni i pozwala
czytelnikom, niczym w stylu SemNet, "przelatywać" przez
oczka sita do miejsc docelowych [24],
z kolei w Hypertext Hotel [17]
sito kryje się pod hotelową ladą recepcjonisty.
Sita
przerzucają czytelników przez
jedną lub więcej warstw, tak, by poprowadzić ich do konkretnej sekcji
lub epizodu. Są one często drzewami, wielodrzewami, mogą być także
quasi-hierarchicznymi wykresami; różne topologie pełnią tę samą
funkcję retoryczną. Tam,
gdzie wybór jest uzasadniony i niejako intuicyjny, sita stają się
drzewami decyzyjnymi. Katalog Yahoo, na przykład, korzysta z dużego
sita, które przesiewa użytkowników tak, by od razu przeszli oni
do interesującego ich tematycznie punktu startowego. Nie ma konieczności
przedstawiania sit jako układu zhierarchizowanego; przeglądarka
Hot Sauce MCF ukazuje sita w trójwymiarowej przestrzeni i pozwala
czytelnikom, niczym w stylu SemNet, "przelatywać" przez
oczka sita do miejsc docelowych [24],
z kolei w Hypertext Hotel [17]
sito kryje się pod hotelową ladą recepcjonisty.
M O N T A Ż
 W
przypadku montażu, na ekranie komputera pojawia
się kilka pól pisma naraz, wzmacniają się one nawzajem zachowując
jednocześnie swoją tożsamość. Montaż jest najbardziej skuteczny,
gdy nałożone na siebie okna ustanawiają połączenia wzdłuż granic
otwartych węzłów i łączy. Jako wyróżniający się motyw, wzór ten
występuje w pedagogicznych hipertekstach George P. Landowa [47,
51],
z których każdy rozpoczyna się z montażem oferującym kilka punktów
wejścia w tekst [49].
Z intrygującym skutkiem figurę tę, powstałą z nałożenia kilku okien,
wykorzystuje w Patchwork Girl Shelley Jackson [37].
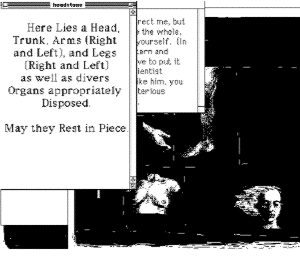
Z kolei Christiane Paul w Unreal City [65]
używa montażu do rozbicia ramy ekranu, czyni to łącząc cyfrowy obraz
z konwencjonalną, papierową książką trzymaną w rękach czytającego.
Okazuje się, że ikoniczna reprezentacja drukowanej strony może spełniać
podobną funkcję, ponieważ uwalnia w ten sposób hipertekst z ram
ekranu komputera.
W
przypadku montażu, na ekranie komputera pojawia
się kilka pól pisma naraz, wzmacniają się one nawzajem zachowując
jednocześnie swoją tożsamość. Montaż jest najbardziej skuteczny,
gdy nałożone na siebie okna ustanawiają połączenia wzdłuż granic
otwartych węzłów i łączy. Jako wyróżniający się motyw, wzór ten
występuje w pedagogicznych hipertekstach George P. Landowa [47,
51],
z których każdy rozpoczyna się z montażem oferującym kilka punktów
wejścia w tekst [49].
Z intrygującym skutkiem figurę tę, powstałą z nałożenia kilku okien,
wykorzystuje w Patchwork Girl Shelley Jackson [37].
Z kolei Christiane Paul w Unreal City [65]
używa montażu do rozbicia ramy ekranu, czyni to łącząc cyfrowy obraz
z konwencjonalną, papierową książką trzymaną w rękach czytającego.
Okazuje się, że ikoniczna reprezentacja drukowanej strony może spełniać
podobną funkcję, ponieważ uwalnia w ten sposób hipertekst z ram
ekranu komputera.

Montaż
to odwieczny punkt honoru dla projektantów muzeów i galerii, gdzie
obrazy różnych szkół i kierunków muszą zajmować tę samą ograniczoną
przestrzeń. Przemyślane rozwiązania przestrznne i aranżacje mogą
zminimalizować destrukcyjne skutki montażu a odpowiednie zestawienia
obiektów prowokują świeże wejrzenia.
Niektóre hiperteksty z zakresu historii sztuki próbowały odtwarzać
architektoniczny montaż prawdziwych albo wirtualnych przestrzeni
muzealnych; często, jak to ma miejsce w Muzeum d'Orsay: Visite Virtuelle,
tematem staje się sam hipertekst jako muzeum a nie zgromadzone zbiory
[15].
Treliaż
[72]
dotyczy przede wszystkim opisu i zarządzania montażem.![]() <
<
S Ą S I E D Z T W O O R A Z S P L I T / J O I N T
Sąsiedztwo ustala związki między węzłami wynikające z bliskości, wspólnej ornamentyki albo wspólnych nawigacyjnych oznakowań. Zakładki, pasek nawigacyjny albo miniaturowa mapa witryny sugerują czytelnikowi, że odwiedzana przez niego leksja jest, w jakiś zaplanowany przez autora sposób, "bliska" innej. Tak jak wysoka kościelna wieża wskazuje spacerowiczowi, że dwa pukty, które dzieli długa kręta ulica są nadal w sąsiedztwie [53], tak celowe uwypuklenie wspólnych elementów, może podkreślić związki, których nie da się ukazać za pomocą linków. [7].(Epizody Rosenberga [66] są ściśle związane z omawianym tutaj modelem: "sąsiedztwo" podkreśla obecność sensotwórczych wzorów, podczas gdy "epizody" kładą większy nacisk na doświadczanie struktur powstającym w umyśle czytelnika. (Patrz także Rossiego: Navigational Contexts [67])
Nielsen opisał typowy dla zaawansowanych stron internetowych konflikt pomiędzy tym, co stanowi o przynależności poszczególnego hipertekstu do serwisu a tym, co jest właściwe niego samego. [63] Jeśli każdą stronę witryny zaprojektowano i zoptymalizowano do jej własnych celów, wtedy serwis, jako całość, traci spójną tożsamość a jego niepowtarzalny charakter staje się nieprzejrzysty. Jako rozwiązanie Nielsen proponuje jednolitą ramę nawigacyjną, co pozwoli stworzyć matrycę strony, do której dodawać można kolejne elementy poszczególnych podstron, w zależności od potrzeb, i tworzyć będą one tożsamości podrzędne.
Motywy wizualne często wzmacniają tożsamość sąsiedztwa po to, by ustalić kontekst organizacyjny alub zwrócić uwagę na relację między poszczególnymi elementami. Muzeum d'Orsay: Visite Virtuelle [15] wykorzystuje swą strukturę, by stworzyć hipertekst, nadający odpowiednie brzmienie historycznym, historiograficznym i politycznym dziełom, które ukształtowały zarówno kompozycję jak i sposób prezentacji narodowej kolekcji sztuki. Millet prowadzi do Courbeta i do Maneta; Courbet współczesny Couture?owi, tworzący jednak poza obowiązującą wówczas tradycją, jest wyeksponowany wzdłuż korytarza głównego a nie w przyległym pokoju. Użycie wspólnej ornamentyki i aparatu nawigacyjnego dla identyfikacji i umiejscowienia fragmentu hipertekstu jako elementu większej struktury wywodzi się z HyperCard [5], HDM [31].
W VIKI [55] i Web Squirrel [10] przestrzenna bliskość pozwala nie tyle na wykorzystanie montażu, co na przestrzenne zdefiniowanie sąsiedztw, które przedstawiają nieformalne powiązania między elementami.
D Z I E L N I K / Ł Ą C Z N I K
 Wzór dzielnik/łącznik
(split/join) spaja dwie lub więcej sekwencji. Jest niezastąpiony
w opowiadaniach interaktywnych, w których podejmowane przez czytelnika
działania zmieniają bieg wydarzeń. Jeśli każde rozstrzygnięcie zmienia
wszystko, co zdarza się później, autorzy, pragnąc utrzymać swą prace
w ustalonych granicach, nie mogą pozwolić czytelnikowi na podejmowanie
zbyt wielu decyzji [14].
Dzielniki pozwalają na to, by opowiadanie, w ograniczonym zakresie,
zależało od wyborów czytelnika i by później (przynajmniej na jakiś
czas) mógł on wrócić do głównego wątku. Poprzez rejestr informacji,
autor może zaprojektować kolejne sekwencje, by rozdzielić je w wyniku
wcześniej dokonanego wyboru, fragmenty te (dzielniki) są ponownie
łączone (przez łączniki).
Wzór dzielnik/łącznik
(split/join) spaja dwie lub więcej sekwencji. Jest niezastąpiony
w opowiadaniach interaktywnych, w których podejmowane przez czytelnika
działania zmieniają bieg wydarzeń. Jeśli każde rozstrzygnięcie zmienia
wszystko, co zdarza się później, autorzy, pragnąc utrzymać swą prace
w ustalonych granicach, nie mogą pozwolić czytelnikowi na podejmowanie
zbyt wielu decyzji [14].
Dzielniki pozwalają na to, by opowiadanie, w ograniczonym zakresie,
zależało od wyborów czytelnika i by później (przynajmniej na jakiś
czas) mógł on wrócić do głównego wątku. Poprzez rejestr informacji,
autor może zaprojektować kolejne sekwencje, by rozdzielić je w wyniku
wcześniej dokonanego wyboru, fragmenty te (dzielniki) są ponownie
łączone (przez łączniki).
Wzór Rashomon [46] wstawia dzielnik/łącznik wewnątrz cyklu. Model ten z sukcesem przełamuje cykl, gdy czytelnik odkrywa w trakcie ponownej lektury odmienne dzielniki, cykl pozostaje jednak dominujacą figurą, która jest ramą każdej ścieżki lektury. W King of Space Sarah Smith [70] używa potrójnego dzielnika na końcu sekwencji wstępnych po to, by ustalić, w jaki sposób przypadkowe wybory mogą zaangażować czytelnika w działania, których nigdy by on nie zaaprobował. Na pierwszy rzut oka dzielnik wydaje się być elementem trywialnym i podobnym do gry, ale staje się znaczący w przypadku, gdy czytelnik podąży ścieżkami alternatywnymi.
Podglądy i tury (overwievs and tours) [76][27] są przykładami Dzielnika/Łącznika, gdzie cele retorytcznych szlaków są podobne, lecz jedna strona dzielnika bardziej szczegółowa niż druga. Pisarze zazwyczaj wykorzystują podglądy i tury w celach czysto użytkowych, lecz Split/Join nie musi być wyłącznie figurą o takim charakterze.
B R A K U J Ą C E O G N I W O I F I N T A
Sąsiedztwo
ustala związki między węzłami wynikające z bliskości, wspólnej ornamentyki
albo wspólnych nawigacyjnych oznakowań. Zakładki, pasek nawigacyjny
albo miniaturowa mapa witryny sugerują czytelnikowi, że odwiedzana
przez niego leksja jest, w jakiś zaplanowany przez autora sposób,
"bliska" innej. Tak jak wysoka kościelna wieża wskazuje
spacerowiczowi, że dwa pukty, które dzieli długa kręta ulica są
nadal w sąsiedztwie [53],
tak celowe uwypuklenie wspólnych elementów, może podkreślić związki,
których nie da się ukazać za pomocą linków. [7].
(Epizody Rosenberga [66]
są ściśle związane z omawianym tutaj modelem: "sąsiedztwo"
podkreśla obecność sensotwórczych wzorów, podczas gdy "epizody"
kładą większy nacisk na doświadczanie struktur powstającym w umyśle
czytelnika. (Patrz także Rossiego: Navigational Contexts
[67])
Nielsen opisał typowy dla zaawansowanych stron internetowych konflikt pomiędzy tym, co stanowi o przynależności poszczególnego hipertekstu do serwisu a tym, co jest właściwe niego samego. [63] Jeśli każdą stronę witryny zaprojektowano i zoptymalizowano do jej własnych celów, wtedy serwis, jako całość, traci spójną tożsamość a jego niepowtarzalny charakter staje się nieprzejrzysty. Jako rozwiązanie Nielsen proponuje jednolitą ramę nawigacyjną, co pozwoli stworzyć matrycę strony, do której dodawać można kolejne elementy poszczególnych podstron, w zależności od potrzeb, i tworzyć będą one tożsamości podrzędne.
Motywy wizualne często wzmacniają tożsamość sąsiedztwa po to, by ustalić kontekst organizacyjny alub zwrócić uwagę na relację między poszczególnymi elementami. Muzeum d'Orsay: Visite Virtuelle [15] wykorzystuje swą strukturę, by stworzyć hipertekst, nadający odpowiednie brzmienie historycznym, historiograficznym i politycznym dziełom, które ukształtowały zarówno kompozycję jak i sposób prezentacji narodowej kolekcji sztuki. Millet prowadzi do Courbeta i do Maneta; Courbet współczesny Couture?owi, tworzący jednak poza obowiązującą wówczas tradycją, jest wyeksponowany wzdłuż korytarza głównego a nie w przyległym pokoju. Użycie wspólnej ornamentyki i aparatu nawigacyjnego dla identyfikacji i umiejscowienia fragmentu hipertekstu jako elementu większej struktury wywodzi się z HyperCard [5], HDM [31].
W VIKI [55] i Web Squirrel [10] przestrzenna bliskość pozwala nie tyle na wykorzystanie montażu, co na przestrzenne zdefiniowanie sąsiedztw, które przedstawiają nieformalne powiązania między elementami.
D Z I E L N I K / Ł Ą C Z N I K
 Wzór dzielnik/łącznik
(split/join) spaja dwie lub więcej sekwencji. Jest niezastąpiony
w opowiadaniach interaktywnych, w których podejmowane przez czytelnika
działania zmieniają bieg wydarzeń. Jeśli każde rozstrzygnięcie zmienia
wszystko, co zdarza się później, autorzy, pragnąc utrzymać swą prace
w ustalonych granicach, nie mogą pozwolić czytelnikowi na podejmowanie
zbyt wielu decyzji [14].
Dzielniki pozwalają na to, by opowiadanie, w ograniczonym zakresie,
zależało od wyborów czytelnika i by później (przynajmniej na jakiś
czas) mógł on wrócić do głównego wątku. Poprzez rejestr informacji,
autor może zaprojektować kolejne sekwencje, by rozdzielić je w wyniku
wcześniej dokonanego wyboru, fragmenty te (dzielniki) są ponownie
łączone (przez łączniki).
Wzór dzielnik/łącznik
(split/join) spaja dwie lub więcej sekwencji. Jest niezastąpiony
w opowiadaniach interaktywnych, w których podejmowane przez czytelnika
działania zmieniają bieg wydarzeń. Jeśli każde rozstrzygnięcie zmienia
wszystko, co zdarza się później, autorzy, pragnąc utrzymać swą prace
w ustalonych granicach, nie mogą pozwolić czytelnikowi na podejmowanie
zbyt wielu decyzji [14].
Dzielniki pozwalają na to, by opowiadanie, w ograniczonym zakresie,
zależało od wyborów czytelnika i by później (przynajmniej na jakiś
czas) mógł on wrócić do głównego wątku. Poprzez rejestr informacji,
autor może zaprojektować kolejne sekwencje, by rozdzielić je w wyniku
wcześniej dokonanego wyboru, fragmenty te (dzielniki) są ponownie
łączone (przez łączniki).
Wzór Rashomon [46] wstawia dzielnik/łącznik wewnątrz cyklu. Model ten z sukcesem przełamuje cykl, gdy czytelnik odkrywa w trakcie ponownej lektury odmienne dzielniki, cykl pozostaje jednak dominujacą figurą, która jest ramą każdej ścieżki lektury. W King of Space Sara Smith [70] używa potrójnego dzielnika na końcu sekwencji wstępnych po to, by ustalić, w jaki sposób przypadkowe wybory mogą zaangażować czytelnika w działania, których nigdy by on nie zaaprobował. Na pierwszy rzut oka dzielnik wydaje się być elementem trywialnym i podobnym do gry, ale staje się znaczący w przypadku, gdy czytelnik podąży ścieżkami alternatywnymi.
Podglądy i tury (overviews and tours) [76][27] są przykładami Dzielnika/Łącznika, gdzie cele retorytcznych szlaków są podobne, lecz jedna strona dzielnika bardziej szczegółowa niż druga. Pisarze zazwyczaj wykorzystują podglądy i tury w celach czysto użytkowych, lecz Split/Join nie musi być wyłącznie figurą o takim charakterze.
B R A K U J Ą C E O G N I W O
Czasami hipertekst może zasugerować obecność łącza, które nie istnieje. Na przykład Stuart Moulthrop omawiając Forward Anywhere [54], opisuje swoje polowanie na łącze, którego w trakcie lektury oczekiwał:
W tym miejscu zacząłem się domyślać, że dwie sekwencje "koszmaru" muszą się jakoś łączyć, załadowałem więc program sczytujący i ruszyłem w kierunku zeszłorocznych pociągów towarowych na ekranie Malloy. Było tam wiele łączy do innych okien, głównie tych napisanych przez Marshall (tę zmianę narratorów częśto obserwujemy w tym opowiadaniu). Jednakże żaden z linków, nie zaprowadził mnie do zakładki Marshall o LBJ i bezgłowej lalce....
Jednak dla tych, którzy darzą powiązania mniejszą atencją, opisywany tu dobitny przykład brakującego ogniwa może mieć zupełnie inne znaczenie.Tak jak znakomicie ukazuje to Forward Anywhere, hiperteksty zbudowane są w więcej niż jednym wymiarze. Jeśli łącze nie jest oczywiste, można się go domyslić w toku narracji.
Aluzja, iteracja i elipsa - wszystkie one potrafią zasugerować istnienie brakującego ogniwa. Strukturalna nieregularność, osadzona w kontekście, w którym ustanowiono regularną strukturę, owocuje wyjątkowo mocną odmianą Brakującego Ogniwa. Dzieje się tak dlatego, że miejsce, do którego nie możemy się przedostać, właśnie dzięki swej niedostępności, wydaje się wyjątkowo atrakcyjne. Harpold i Joyce niezależnie od siebie zauważyli, że brakujące ogniwo jest powszechnym, jeśli nie uniwersalnym, motywem hipertekstowym, że nawigacyjny wybór wymaga od czytelnika wyobrażenia sobie nie tylko tego, co mogłoby się pojawić w wybranym oknie, ale również tego, co stałoby się, gdyby podążył za innym linkiem [36][39].
F I N T A N A W I G A C Y J N A
O fincie mówimy wtedy, gdy istnieje pewna nawigacyjna opcja, której jednak w danym momencie nie da się wykorzystać; w zamian za to, informuje ona czytelnika o ścieżkach, które może obrać w przyszłości. Ujawniając owe możliwości, nawet jeśli w danym momencie nie są dostępne, hipertekstualny pisarz przekazuje czytelnikowi cenną informację o zakresie hipertekstu albo o organizacji pomysłów, które tkwią u jego podstaw.
Finty ukryte są często w aparacie nawigacyjnym. Hipertekst może na przykład rozpoczynać się mapą albo spisem treści, które tworzą ogólny podgląd całego utworu, może też umożliwić bezpośredni dostęp do wybranych miejsc wewnątrz hipertekstu. Funkcja nawigacyjna nie jest bez znaczenia, nie należy też bagatelizować retorycznego wymiaru samego podglądu.
Finty pomagają ustanowić to, co hipertekst pomija. Wyraźne i rozbudowane finty nawigacyjne wyjątkowo przydają się przy ustalaniu zakresu i kształtu hipertekstu. Tak samo ważne jest to, że finty pomagają ustanowić to, co hipertekst pomija. Zauważmy, że figura ta nie musi być bardzp dokładna; czasem warto bowiem zaoferować czytelnikowi więcej niż się mu obiecało. Przykładem może być pomoc programu HyperCard 1.0 [5], która w zakładkach podglądu sugeruje nowym czytelnikom, że instrukcje dotyczące programowania stanowią jedynie mniej istotną część hipertekstu; czytelnicy, którzy nie chcieli używać rozbudowanego produktu zostali tym samym utwierdzeni w przekonaniu, że programowanie to drugorzędna cecha.W rzeczywistości ponad połowa hipertekstu poświęcona została temu poradnikowi. Nawigacyjna finta na stronie startowej ukrywała to przed użytkownikami mającymi wstręt do programowania, natomiast ci, którzy chcieli skorzystać z porad zamieszczonych w sekcji programowania byli mile zaskoczeni ukrytym bogactwem treści.
Victory Garden Moulthropa otwiera się (w niektórych lekturowych sesjach) mapami ogrodu przedstawiającymi schemat narracji [59]. Rdzeń opowiadania w In Small & Large Pieces Kathryn Cramer [18], streszczono w schematach epizodów, w tajemniczych epigramatycznych wykazach, które rozpoczynają każdą z narracyjnych sekcji i nadają przez to opowiadaniu widoczny cel, regularność, a także mocno kontrastują z nieporządkiem lustrzanych światów tej powieści.

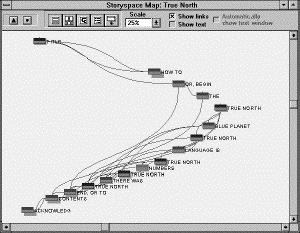
Stephanie Strickland [73] w True North i J. Yellowlees Douglas w I have Said Nothing [22] używają praktycznych map Storyspace jako niekonwencjonalnych fint: rozmieszczenie leksji ilustruje jednocześnie strukturę tekstu i centralny motyw.

Oprócz funkcji użytkowych, gdzie są częścią wstępu lub ramy nawigacyjnej, finty pełnią też rolę powtarzającego się motywu hipertekstowej struktury. W przestrzennych opowiadaniach takich jak Myst [57] występują one w postaci drzwi, ścieżek i innych przestrzennych struktur, które przecinają drogę czytelnika. Można zatem uznać, że finty sygnalizują nowe otwarcia dla nowych opowiadań, ścieżki, którymi bohater-czytelnik może powędrować później.
| Finty pomagają ustanowić to, co hipertekst pomija |
W opowiadaniu figury te mogą ustanawiać przestrzenne i czasowe relacje bez ingerowania w tok narracji. Poprzez użycie konwencjonalnego hiperłącza, na przykład ikony "link do równoczesnego zdarzenia rozgrywającego się w innym miejscu", narrator może bez przerywania bieżącego wątku uzasadnić połączenie wydarzeń nie mających ze sobą żadnego związku. Zręczne użycie finty może też potęgować napięcie dramatyczne za sprawą zwiastunów: jeśli poprowadzimy link łączący niepomyślne, pierwsze spotkanie Alicji i Herschela w klinice onkologii Tulsa ze sceną narodzin ich córki w Sztokholmie, wiedza którą zyskamy pozwoli nam oczekiwać i snuć domysły na temat wydarzeń, na które natkniemy się później. Odkrywając pewne elementy przyszłych wydarzeń autorzy mogą przenosić uwagę czytelnika i narracyjne napięcie z jednego wątku na inny, lub przesuwać je z dociekań jak potoczą się wypadki na koncentracje na tym, dlaczego rozwijają się one w taki a nie inny sposób. [43][30][6].
Finty to także ważne figury w projektowaniu katalogów hipertekstowych. Właściciele domów towarowych już dawno odkryli, że równie ważne jak oferowanie klientowi dużego wyboru dóbr jest rozmieszczenie ich tak, by droga przez sklep tworzyła logicznie powiązaną i wymuszoną trajektorię. Korzystają na tym zarówno klienci jak i właściciele sklepów: kupujący zaopatrują się w artykuły, które chcą kupić, ale których w innej sytuacji by nie dostrzegli, właściciele zyskują na dodatkowych transakcjach, bez wydawania pieniędzy na cele marketingowe. Na wprowadzeniu odpowiedniego systemu połączeń i przydatnych fint na drodze klienta do przedmiotu jego pożądania, zyskują też sieciowe katalogi [68]. Przez wskazanie na obecność innych ważnych obiektów, hipertekstowy katalog może zwiększyć swoją wydajność bez sprawiania trudności czytelnikowi i bez marnowania jego czasu.
K O N K L U Z J E : Ł Ą C Z E N I E W Z O R Ó W
Wszystkie omawiane tutaj wzory mogą (i zwykle tak się dzieje) zawierać w sobie pozostałe figury. Na przykład cykl może składać się z sekwencji, cykli oraz pojedynczych, odrębnych leksji. Dwa równoległe cykle mogą być elementami kompozycyjnymi Kontrapunktu, natomiast cała grupa cykli może przemienieć się w plątawisko.Prawdziwą korzyść wzory konstrukcyjne dają nam wtedy, gdy łączymy je ze sobą, by tworzyć bardziej złożone struktury.Tam, gdzie znajomy wzór wybija się na tle całości, jego części składowe postrzegane są jako zwarte całostki, nazywane przez innych pisarzy epizodami [66]ub warstwami [44].Rozwijając bogatszy słownik hieprtekstowych struktur i opierając go na figurach odnajdywanych w istniejących hipertekstach, możemy zbudować bogatszą i efektywniejszą krytykę hipertekstu, która potrafiła będzie wyjść daleko poza retorykę zorientowaną na prezentację, tak powszechną w obecnych debatach na temat Sieci.Proste nazwy pomagają nam bowiem formułować zwięzłe pytania i hipotezy. Wspólne słownictwo struktur może wspomóc zarówno krytyczną jak i redaktorską dyskusję, ponieważ nie tylko ułatwi ono badanie struktury, pomoże też precyzyjnie opisywać połączenia i zespoły połączonych elementów, które czynią hipertekst hipertekstem.
Warto dodać na koniec, że nasze obecne narzędzia wizualizacji hipertekstu wypadają dość blado przy próbach zobrazowania opisywanych tutaj wzorów. Na przykład wiele programów do mapowania sieci na wykresach hipertekstu pokazuje wielopoziomowe drzewa. Wzory cykli pozostają tu ukryte.W tradycyjnych podglądach węzłów i łączy, z jakimi mamy do czyniania w Storyspace [42] czy MacWeb [62] dość dobrze pokazane są osobne cykle, lecz programy te nie radzą sobie z wizualizacją konturów powstających w miejscach krzyżowania się wielu cykli. Elizja ramek NoteCards [74] lub zagnieżdżonych pojemników Storyspace [11] upraszcza wizualizację, lecz jednocześnie przesłania wzorce rozciągnięte na wieloszkatułkowe pojemniki. Niektórych figur (lustrzane światy, brakujące ogniwa, finty, montaże) nie da się zobrazować konwencjonalnymi narzędziami. Wymagają one nowego typu wizualizacji. Pomogłaby ona pisarzom (i czytelnikom) uchwycić, przetworzyć i zrozumieć wzory ich własnych hipertekstów.
P O D Z I Ę K O W A N I A:
Swoje rozumienie struktur hipertekstu zawdzięczam dyskusjom z twórcami z Eastgate: Ericowi A. Cohenowi, Kathryn Cramer i Diane Greco oraz wielu autorom skupionym wokół Eastgate. Eric A. Cohen, David B. Levine, and David G. Durand czytali szkice tego opracowania i jestem wdzięczny za wiele sugestii i wprowadzonych poprawek.
B I B L I O GR A F I A
1. Espen J. Aarseth, Cybertext: Perspectives on Ergodic Literature. 1997, Baltimore: Johns Hopkins University Press.
2. Sholem Aleichem, Tevye the Dairyman and The Railroad Stories. 1987, New York: Schocken Books.
3. C. Alexander, S. Ishikawa, M. Silverstein and et al., A Pattern Language. 1977, Oxford University Press.
4. Mary-Kim Arnold, "Lust", Eastgate Quarterly Review of Hypertext, 1993. 1(2).
5. Bill Atkinson, HyperCard. 1987, Apple Computer Co.: Cupertino CA.
6. John Barth, "Click!", The Atlantic Monthly. 1997,
7. Mark Bernstein, "The Bookmark and the Compass: Orientation Tools for Hypertext Users", SIGOIS Journal, 1988. 9(1988): p. 34-45.
8. Mark Bernstein, "Conversations With Friends: Hypertexts With Characters", in Hypermedia Design, S. Fraise, et al., Editor. 1995, Springer: London. p. 207-215.
9. Mark Bernstein, "Deeply Intertwingled Hypertext: The Navigation Problem Reconsidered", Technical Communication, 1991. 1991: p. 41-47.
10. Mark Bernstein, "Neighborhoods in Spatial Hypertext", SIGLINK Bulletin, 1998. in press.
11. Mark Bernstein, Jay David Bolter, Michael Joyce and Elli Mylonas. "Architectures for Volatile Hypertext", Hypertext '91. 1991. San Antonio: ACM. p. 243-260
12. Mark Bernstein, Michael Joyce and David B. Levine. "Contours of Constructive Hypertext", European Conference on Hypernedia Technology. 1992. Milano: Asssociation for Computing Machinery. p. 161.
13. Jay David Bolter, Writing Space. 1991, Lawrence Erlbaum Associates.
14. Jay David Bolter and Michael Joyce, "Hypertext and Creative Writing", Hypertext '87. 1987. Chapel Hill: ACM. p. 41-50
15. Dominique Brisson, Musée d'Orsay: visite virtuelle. 1997, BMG Interactive: Paris.
16. Peter J. Brown, "Do we need maps to navigate round hypertext documents?", Electronic Publishing -- Organization, Dissemination and Design, 1989. 2(2): p. 91-100.
17. Robert Coover, ed. Hypertext Hotel. 1991, http://duke.cs.brown.edu:8888/
18. Kathryn Cramer, "In Small & Large Pieces", Eastgate Quarterly Review of Hypertext, 1993. 1(3).
19. William Crowther and Don Woods, Adventure. 1976.
20. L. DeYoung, Linking Considered Harmful, in ECHT'90 - Hypertext: Concepts, Systems and Applications, S. Rizk, Andre. 1990, Cambridge Univ. Press: p. 238-249.
21. Abbe Don, Bubbe's Back Porch. 1996, http://www.bubbe.com/
22. J. Yellowlees Douglas, "I Have Said Nothing", Eastgate Quarterly Review of Hypertext, 1993. 1(2).
23. J. Yellowlees. Douglas, Print Pathways and Interactive Labyrinths: How Hypertext Narratives Affect the Act of Reading. 1992, New York University: New York.
24. K. M. Fairchild, S. E. Poltrock and G W. Furnas, "SemNet: three-dimensional graphic representation of large knowledge bases", in Cognitive Science and its Applications for Human-Computer Interaction, R. Guinon, Editor. 1988, Lawrence Erlbaum: Hillsdale NJ. p. 201-233.
25. Edward Falco, A Dream With Demons. 1997, Eastgate Systems, Inc.: Watertown, Massachusetts.
26. Edward Falco, "Sea Island", Eastgate Quarterly Review of Hypertext, 1995. 2(1).
27. Richard Furuta, et al., "Hypertext Paths and the World-Wide Web: Experiences with Walden's Paths", in Proc. of Hypertext'97. 1997, Southampton, UK. p. 167-176.
28. Silvio Gaggi, From Text To Hypertext: Decentering the Subject in Fiction, Film, the Visual Arts, and Electronic Media. 1997, Philadelphia: The University of Pennsylvania Press.
29. Erich Gamma, Richard Helm, Ralph Johnson and John Vlissides, Design Patterns: Elements of Reusable Object-Oriented Software. 1995, Reading, MA: Addison-Wesley.
30. John Gardner, The Art of Fiction: Notes On Craft for Young Writers. 1983, New York: Vintage Books.
31. Franca Garzotto, Paolo Paolini and Mark Bernstein, "Tools for Designing Hyperdocuments", in Hypertext/Hypermedia Handbook, E. Berk and J. Devlin, Editor. 1991, McGraw-Hill: Mew York. p. 179-208.
32. D. Gelernter, Mirror Worlds - or The day software puts the universe in a shoebox. 1991, Oxford Univ. Press.
33. Robert J. Glushko, Design Issues for Multi-Document Hypertexts, in Hypertext'89. 1989, Pittsburgh. p. 51-60.
34. Adrienne Eisen, Six Sex Scenes: a novella in hypertext. 1996, www.altx.com/hyperx/sss/index.htm:
35. Carolyn Guyer, Quibbling. 1992, Eastgate Systems, Inc.: Watertown MA.
36. Terry Harpold, "Threnody: Psychoanalytic Digressions on the Subject of Hypertexts", in Hypermedia and Literary Criticism, P. Delany and G.P. Landow, Editor. 1991, MIT Press: Cambridge. p. 171-181.
37. Shelley Jackson, Patchwork Girl: by Mary/Shelley/and Herself. 1996, Eastgate Systems, Inc.: Watertown MA.
38. Michael Joyce, afternoon, a story. 1990, Eastgate Systems, Inc.: Watertown, MA.
39. Michael Joyce, "Nonce Upon Some Times: Rereading Hypertext Fiction", Modern Fiction Studies, 1997. 43(3): p. 579-597.
40. Michael Joyce, Of Two Minds: Hypertext Pedagogy and Poetics. 1994, Ann Arbor: University of Michigan Press.
41. Michael. Joyce, "Siren Shapes: Exploratory and Constructive Hypertext", in Academic Computing. 1988, p. 11 ff.
42. Michael Joyce, Storyspace as a hypertext system for writers and readers of varying ability, in Hypertext'91. 1991, San Antonio. p. 381- 387.
43. Michael Joyce, Twilight, a Symphony. 1996, Eastgate Systems, Inc: Watertown Massachusetts.
44. David Kolb. "Scholarly Hypertext: Self-Represented Complexity", Hypertext 97. 1997. Southampton, U.K.: ACM. p. 29-37
45. David Kolb, Socrates in the Labyrinth: Hypertext, Argument, Philosophy. 1994, Eastgate Systems, Inc.: Watertown, Massachusetts.
46. Akira Kurosawa and Donald Ritchie, Rashomon. Rutgers Films in Print, Vol. 6. 1987, Rutgers University Press. 201.
47. George P. Landow, The Dickens Web. 1992, Eastgate Systems, Inc.: Watertown, MA.
48. George P. Landow, Hypertext 2.0: The Convergence of Contemporary Critical Theory and Technology, 2nd edn. 1997, Baltimore: Johns Hopkins Press.
49. George P. Landow. "Relationally Encoded Links and the Rhetoric of Hypertext", Hypertext 87. 1987. Chapel Hill: Association for Computing Machinery. p. 331-344
50. George P. Landow, Writing At The Edge. 1995, Eastgate Systems, Inc.: Watertown, Massachusetts.
51. George P. Landow and Jon Lanestedt, The In Memoriam Web. 1993, Eastgate Systems, Inc.: Watertown MA.
52. Deena Larsen, Samplers: Nine Vicious Little Hypertexts. 1998, Eastgate Systems, Inc.: Watertown Massachusetts.
53. Kevin Lynch, The Image of the City. 1982, MIT Press.
54. Judy Malloy and Cathy Marshall, Forward Anywhere. 1996, Eastgate Systems, Inc.: Watertown, Massachusetts.
55. Catherine C. Marshall, Frank .M. Shipman III and James H. Coombs, VIKI: Spatial Hypertext Supporting Emergent Structure, in ECHT'94. 1994, Edinburgh. p. 13-23.
56. John McDaid, Uncle Buddy's Phantom Funhouse. 1992, Eastgate Systems, Inc.: Watertown, MA.
57. Rand and Robyn Miller, Myst. 1993, Cyan:
58. Stuart Moulthrop. "Hypertext and 'the Hyperreal'", Hypertext '89. 1989. Pittsburgh: ACM. p. 291-298
59. Stuart Moulthrop, Victory Garden. 1991, Eastgate Systems, Inc.: Watertown, MA.
60. Stuart Moulthrop, "Where To? A Review of Forward Anywhere by Cathy Marshall and Judy Malloy", Convergence: The Journal of Research into New Media Technologies, 1997.
61. Janet Murray, Hamlet On The Holodeck: The Future of Narrative in Cyberspace. 1997, New York: The Free Press.
62. Jocelyn Nanard and Marc Nanard. "Using Structured Types to incorporate Knowledge in Hypertext", Hypertext'91. 1991. San Antonio: p. 329-343
63. Jakob Nielsen, "The Rise of the Sub-Site", Alertbox, 1996. http://www.useit.com/alertbox/9609.html.
64. H.van Dyk Parunak, Hypermedia Topologies and User Navigation, in Proc. of Hypertext '89. 1989, Pittsburgh. p. 43-50.
65. Christriane Paul, Unreal City: A Hypertextual Guide To T. S. Eliot's The Waste Land. 1996, Eastgate Systems, Inc.: Watertown, MA.
66. Jim Rosenberg, The Structure of Hypertext Activity, Hypertext '96. 1996, ACM Press: Washington DC. p. 22-30.
67. G. Rossi, D. Schwabe and A. Garrido. "Design Reuse in Hypermedia Applications Development", Proc. of Hypertext'97. 1997. Southampton, UK: p. 57-66
68. David Siegel, Creating Killer Web Sites. 1996, New York: Hayden Books.
69. David Siegel, Web Site. 1997, http://www.dsiegel.com/
70. Sarah Smith, King of Space. 1991, Eastgate Systems, Inc.: Watertown MA.
71. Art Spiegelman, Maus. 1986, New York: Random House.
72. P. David Stotts and Richard Furuta, "Petri-net based hypertext: Document structure with browsing semantics", ACM Transactions on Office Information Systems, 1989. 7(1): p. 3-29.
73. Stephanie Strickland, True North/ 1997, Eastgate Systems, Inc.: Watertown, MA.
74. Randall H. Trigg, "Guided Tours and Tabletops: Tools for Communicating in a Hypertext Environment", ACM Transactions on Office Information Systems, 1988. 6(4): p. 398-414.
75. K. Utting and Nicole Yankelovich, "Context and orientation in hypermedia networks", ACM Transactions on Office Information Systems, 1989. 7(1): p. 58-84.
76. Polle T. Zellweger, Scripted Documents: A Hypermedia Path Mechanism, in Hypertext'89. 1989, Pittsburgh. p. 1-14.

Dziękujemy autorowi za udostępnienie "Techstom" praw do tekstu.