ABSTRAKT: Artykuł przedstawia najważniejsze strategie estetyczne podejmowane przez projektantów graficznych interfejsów użytkownika w grach wideo. Wśród tych strategii, mających zredukować emersyjne działanie interfejsów, autor wyróżnia: minimalizację, stylizację, diegetyzację, konfiguracyjność, tematyzację oraz stosowanie interfejsów drugiego stopnia (metainterfeizację). Wykorzystanie tych strategii – które bynajmniej nie wykluczają się wzajemnie – może nie tylko służyć iluzji niezmediatyzowanego uczestnictwa w akcji gry, lecz także przyczyniać się do budowania wizualnej tożsamości i rozpoznawalności danej produkcji*.
Emersyjność interfejsów
GRY WIDEO stanowią jeden z tych obszarów badań, który od lat inspiruje przedstawicieli różnych dyscyplin naukowych. Gdyby stworzyć katalog problemów szczególnie ważnych i szczególnie często podejmowanych w ramach game studies, to zapewne otwierałyby go kwestie związane z rozgrywką, immersją czy narracyjnością – choć oczywiście na tym długa lista by się przecież nie kończyła. Jak wskazywałem w swoich wcześniejszych badaniach, innym ważnym (choć niedostatecznie dostrzeganym) czynnikiem, który należy brać pod uwagę w czasie analizy gier wideo, jest emersja1. Za pomocą tej kategorii nazywam zjawiska, które – celowo lub nie – ujawniają zapośredniczony, zmediatyzowany charakter rozgrywki, przez co zmniejszają wrażenie zanurzenia w cyfrowej przestrzeni, redukują uczucie bezpośredniej obecności w grze (lub w środowisku cyfrowej instalacji artystycznej). Niniejszy artykuł jest próbą zbadania emersyjnego działania graficznych interfejsów użytkownika w grach wideo, a przede wszystkim – wskazania i zanalizowania tych strategii estetycznych, jakie podejmują twórcy gier, by emersyjność interfejsów minimalizować.
Ukształtowanie graficznych interfejsów użytkownika w bardzo dużym stopniu decyduje o tym, jak gra jest odbierana przez użytkowników. Nie chodzi jednakże tylko o to, jak interfejsy realizują swoje dwie zasadnicze funkcje: informacyjną i narzędziową2. Już sam sposób, w jaki zaprojektowano wizualny aspekt tego elementu gry, może wywoływać efekt emersyjny – lub odwrotnie: może sprzyjać wrażeniu obecności w cyfrowym świecie gry. W swojej najbardziej podstawowej postaci graficzny interfejs użytkownika jest elementem metadiegetycznym i ekranowym 3. Te dwa określenia oznaczają, że jest on wizualizowany jako obiekt nienależący do świata fabularnego (nie jest elementem diegetycznym) i występujący wyłącznie na płaszczyźnie ekranowej (a nie w przestrzeni trójwymiarowej, w której rozgrywa się akcja)4. Czytelnego przykładu takiego interfejsu dostarczają takie gry, jak Prince of Persia [Brøderbund 1989] zaprojektowana jeszcze na komputery Apple II oraz nowsza – F.E.A.R. 3 [Day 1 Studios 2011].
* Pierwsza wersja tego artykułu, pt. Niwelowanie emersji. Strategie estetyczne w projektowaniu graficznych interfejsów użytkownika w grach wideo ukazała się w czasopiśmie "Nowe Media" [2014, nr 1(5)]. Niniejsza jest poszerzona o elementy wideo, które ilustrują opisywane tu strategie interfejsów.
[1] P. Kubiński, Emersja – antyiluzyjny wymiar gier wideo, "Nowe Media" 2014, nr 1(5).
[2] Na temat informacyjnego i narzędziowego aspektu graficznych interfejsów użytkownika w grach wideo zob. [Kubiński 2013].
[3] Odwołuję się tu do typologii Erika Fagerholta i Magnusa Lorentzona [2009].
[4] Częstym określeniem tego typu interfejsu jest „HUD” (skrót angielskiego Heads-Up Display)[2009].
W Prince of Persia przestrzeń fabularna i płaszczyzna intefejsu niediegetycznego są od siebie wyraźnie oddzielone – inaczej jest w wypadku F.E.A.R. 3, gdzie elementy graficznego interfejsu użytkownika są rozmieszczone w różnych częściach ekranu, przestrzeń fabularną widzimy niejako poprzez te elementy interfejsu. W obydwu wypadkach elementy te są przedstawiane jako dwuwymiarowe i niewystępujące w przestrzeni diegetycznej (a więc należące wyłącznie do metafabularnej płaszczyzny ekranowej). W rezultacie samo występowanie takich obiektów w grze może działać emersyjnie – podkreśla bowiem jej zmediatyzowany charakter; wydobywa płaszczyznę ekranu, czym przypomina o technologicznym zapośredniczeniu przestrzeni gry5.
Emersyjne działanie interfejsów może być zróżnicowane, ponieważ te elementy gry uległy konwencjonalizacji. W rezultacie dla części graczy są one oczywistą, a przez to mało zauważalną częścią rozgrywki. Twórcy gier – a zwłaszcza wyspecjalizowani projektanci interfejsów – zdają sobie jednak sprawę z emersyjnego potencjału interfejsu i dlatego sięgają po różne strategie estetyczne, by zniwelować jego niepożądane oddziaływanie. W niniejszym artykule analizuję najważniejsze takie strategie, posługując się w tym celu perspektywą semiotyczną oraz analizą kompozycji wizualnej. Moją ambicją nie jest stworzenie pełnego katalogu takich strategii (tym bardziej że z biegiem czasu twórcy będą zapewne wprowadzać nowe sposoby niwelowania emersji). Zamiast tego wskazuję techniki najważniejsze i najczęściej występujące. Zaliczam do nich: minimalizację, stylizację, diegetyzację, konfiguracyjność, tematyzację oraz stosowanie interfejsów drugiego stopnia (metainterfeizację).
Ta autorska propozycja terminologiczna ma służyć łatwemu i precyzyjnemu rozróżnieniu poszczególnych strategii (a co za tym idzie – także dostarczeniu narzędzi przyszłym badaczom). Dlatego ich nazwy skonstruowałem tak, by każdorazowo wskazywały rozpoznaną dominantę estetyczną. Stąd również wynikają terminologiczne neologizmy widoczne w nazwach niektórych strategii (diegetyzacja, metainterfeizacja) – ich znaczenie objaśniam w toku analizy. Przykłady gier, po które sięgam, dobrałem w sposób arbitralny: w każdym wypadku dałoby się wskazać inne przykłady gier realizujących omawiane strategie. Dokonany dobór jest jednak celowy: kierowałem się tym, by wybierane przykłady jak najpełniej i w jak najbardziej czytelny sposób ilustrowały omawiane zjawisko.
Wreszcie wypada dodać, że skatalogowane przeze mnie strategie nie wykluczają się wzajemnie – możliwe i bardzo częste jest łączenie kilku z nich w obrębie jednej gry (na przykład interfejs w danej grze może jednocześnie być wynikiem tendencji zarówno do stylizacji, jak i do konfiguracyjności)
[5] Podobna teza pojawia się także w artykule Grega Wilsona, designera, który postuluje ograniczanie takich ekranowych elementów interfejsu, ponieważ dostrzega w wielu z nich czynnik pomniejszający immersję, zob. [Wilson 2006].
2. Strategia minimalizacji
Jedną z najprostszych i najczęściej spotykanych strategii mających na celu niwelowanie efektu emersyjności interfejsu jest strategia minimalizacji, która polega na dążeniu do jak największej przezroczystości elementów interfejsu, a więc na ograniczaniu ich liczby i wielkości na ekranie. W ten sposób twórcy starają się zminimalizować udział interfejsu graficznego w doświadczeniu gry przez użytkownika. Dobrego przykładu zastosowania strategii minimalizacji dostarcza gra Red Dead Redemption [Rockstar San Diego 2010], którą ilustruję na poniższym nagraniu Wideo z gry:
Red Dead Redemption jest fabularną grą akcji osadzoną w realiach westernowych. Jak w wielu innych grach stworzonych przez amerykańskie studio Rockstar – m.in. Grand Theft Auto IV [Rockstar North 2008] oraz Max Payne 3 [Rockstar Vancouver 2012] – tak i tu metadiegetyczne, wyłącznie ekranowe elementy interfejsu zostały zredukowane do minimum. Jedynym stale obecnym takim elementem jest minimapa widoczna w lewym dolnym rogu ekranu oraz dwa towarzyszące jej niewielkie paski – czerwony (informujący o stanie zdrowia bohatera) oraz niebieski (informujący o energii wierzchowca – ten drugi pasek pozostaje pusty, jeżeli bohater porusza się pieszo). Na minimapie (która dodatkowo jest półprzezroczysta, przez co jeszcze mniej rzuca się w oczy) czasami wyświetlane są symbole oznaczające ważne punkty znajdujące się w najbliższej okolicy.
W niektórych sytuacjach na ekranie wyświetlają się także inne elementy interfejsu, takie jak widoczne na materiale filmowym komunikaty „Hitch” czy „Accept duel challenge” oraz towarzyszące im znaki (kwadratu lub kółka). Jest to informacja dla gracza, mówiąca o tym, że zbliżył się właśnie do elementu świata diegetycznego, z którym może wejść w interakcję po użyciu stosownego przycisku (w sytuacji widocznej na filmie: wciśnięcie odpowiedniego przycisku na kontrolerze spowoduje przywiązanie uwiązanie wierzchowca lub stanięcie do walki z rewolwerowcem wyzywającym bohatera na pojedynek).
W trakcie analizy powyższego przykładu warto zwrócić uwagę na to, że omawiane elementy zajmują niewiele miejsca na ekranie, są częściowo przezierne, a wykorzystane w nich kolory nie są jaskrawe (czerwień zarówno paska zdrowia, jak i kolory przycisków są stonowane) – wszystkie te czynniki sprawiają, że interfejs nie odciąga uwagi gracza od samego świata przedstawionego.
3. Strategia stylizacji
Inną bardzo często wykorzystywaną strategią jest ta polegająca na stylizacji elementów interfejsu. Polega ona nie na ukrywaniu elementów interfejsu, ale na kształtowaniu ich wizualnej warstwy w taki sposób, aby była ona spójna z estetyką świata fabularnego lub z estetyką danej sytuacji ukazanej w grze. W ten sposób stwarza się iluzję, że elementy interfejsu stanowią część diegezy, choć w rzeczywistości wcale tak nie jest. Taki właśnie zabieg da się wskazać w symulatorze ekonomiczno-taktycznym Omerta: City of Gangsters [Haemimont Games 2012], którego akcja toczy się w Stanach Zjednoczonych w czasach prohibicji. By uwiarygodnić toczącą się rozgrywkę, twórcy nie ograniczyli się do zachowania wierności realiom historycznym pod względem występujących w grze budynków, samochodów czy strojów. To, że akcja Omerty rozgrywa się w okresie międzywojennym, podkreślono także za pomocą wyglądu interfejsu.
Najwyrazistszym przykładem stylizacji są w wypadku Omerty wizerunki występujących tu bohaterów. Ich zdjęcia są czarno-białe i wyglądają jak stare, nieco pożółkłe fotografie z epoki. Podobną techniką wykonano panele z wyświetlającymi się komunikatami, które także utrzymano w podobnej kolorystyce. Również wykorzystane w interfejsie ikony wyglądają tak, jak elementy z epoki (np. rewolwer widoczny na pasku informacyjnym znajdującym się na dole ekranu). Wszystkie te części interfejsu nie pasowałyby oczywiście do gry osadzonej w innych realiach – na przykład do produkcji fantasy, takiej jak Diablo III [Blizzard Entertainment 2012]. W wypadku tej gry na pasku informacyjnym oprócz ikonek odpowiadających za poszczególne zdolności bohatera widoczne są dwie kule z płynnymi zawartościami: jedną krwistoczerwoną (oznaczającą zdrowie), a drugą – białą (informującą o ilości energii duchowej bohatera)6 . Ponieważ jednocześnie obok tych czar widnieją wizerunki fantastycznych postaci wyglądające jak wyrzeźbione w marmurze, to można to interpretować np. jako swoisty ołtarz metaforycznie obrazujący życie głównego bohatera. Niezależnie od interpretacji wszystkie te fantastyczne elementy niosące skojarzenie z magią i niesamowitością pozostają zgodne ze stylistyką gry – wyglądają tak, jakby faktycznie mogły istnieć w świecie przedstawionym.
Zupełnie inaczej technika stylizacji działa w odniesieniu do gier sportowych, takich jak seria piłkarska FIFA. W tym przypadku najważniejsze informacje, jakich potrzebuje gracz, to dane o aktualnym wyniku oraz czasie, który upłynął od początku spotkania. Twórcy gry, zamiast wymyślać nowy sposób na wyświetlanie tego typu informacji, sięgnęli po wzorzec obecny w kulturze od wielu lat – a przez to bardzo czytelny. Otóż w telewizyjnych transmisjach meczów futbolowych tego typu informacja podawana jest na niewielkim pasku, często umieszczonym w rogu ekranu. Dzięki temu, że czas i wynik meczu podane są w grze właśnie w taki sposób, komunikat jest zrozumiały i jednocześnie – ze względu na swoją typowość i utrwaloną kulturowo formę – cechuje go funkcjonalna transparentność, a więc nie podkreśla zmediatyzowanego charakteru gry. Dodatkowe elementy interfejsu (taktyczny podgląd całego boiska, informacja o strzelcu bramki, etc.), które pojawiają się na ekranie, są również albo zapożyczone z języka relacji telewizyjnych, albo wykonane w sposób spójny z pozostałymi częściami interfejsu.
W wypadku serii gier FIFA wyraźnie daje się dostrzec mechanizm remediacji rozumianej jako „reprezentacja jednego medium w drugim”, jak zdefiniowali ją Jay David Bolter i Richard Grusin [2000: 45]. Takie wykorzystanie w interfejsach elementów znanych z innych technologii komunikacyjnych nie jest niczym zaskakującym; jak pisze Piotr Celiński [2010: 18], „Interfejsy zakotwiczają cyfrowe technologie w analogowych portach kultury, są pomostami pomiędzy już oswojoną rzeczywistością analogową a falą technologii cyfrowych”. Steven Johnson natomiast w klasycznej monografii Interface Culture zwraca uwagę na to, że podobny proces zapożyczania metafor ze świata analogowego trwał od samego początku powstawania interfejsów komputerowych [Johnson 1997: m.in. s. 45–48]. Interfejsy wykorzystujące znane kody kulturowe mogą być dzięki temu bardziej intuicyjne w obsłudze (a w rezultacie ich oddziaływanie emersyjne może być mniejsze).
[6] Kolor cieczy w drugiej kuli zależy od postaci, w jaką wciela się gracz – jeżeli postacią tą jest np. czarownik, to zawartość kuli okazuje się fioletowa i oznacza „moc tajemną”.
4. Strategia diegetyzacji
O ile strategia stylizacji opierała się na takim kształtowaniu interfejsu, by wyglądał „jakby był częścią świata przedstawionego”, o tyle diegetyzacja polega na wprowadzaniu do świata cyfrowego takich elementów, które przejmują informacyjną funkcję dwuwymiarowego, ekranowego interfejsu (i tym samym sprawiają, że staje się on – przynajmniej do pewnego stopnia – zbędny)7. Tak właśnie dzieje się w Metro 2033 [4A Games 2010], grze opartej na prozie rosyjskiego pisarza fantastyki Dmitrija Głuchowskiego. W produkcji tej (oraz w jej kontynuacji – Metro: Last Light z 2013 r.) wykorzystano szeroki wachlarz nowatorskich elementów diegetycznych przejmujących informacyjną funkcję tradycyjnego interfejsu.
Jeden z takich elementów wiąże się z koniecznością używania w grze masek przeciwgazowych, które mają ograniczone zasobniki tlenu. Ponieważ wyczerpują się one po paru minutach, gracz musi pamiętać o wymienianiu ich – w przeciwnym wypadku kierowany przez niego bohater może się udusić. W wielu grach informacja o tym, jak wiele powietrza zostało jeszcze w masce, zostałaby wyświetlona na płaszczyźnie ekranu: albo za pomocą wskaźnika procentowego, albo za pomocą licznika mierzącego pozostały czas. Twórcy Metro: Last Light – najwidoczniej zdając sobie sprawę z tego, że podobne rozwiązanie byłoby dla graczy nadmiernym ułatwieniem – zdecydowali się nośnikiem informacji uczynić obiekt fabularny, a nie komunikat wyświetlający się na płaszczyźnie ekranu (doprowadzili więc do diegetyzacji interfejsu). Główny bohater gry nosi na nadgarstku zegarek ze stoperem, który nastawia zawsze wtedy, gdy wkłada maskę tlenową. Gracz, aby dowiedzieć się, ile czasu pozostało do wyczerpania tlenu, musi sprawić, że bohater wyciągnie rękę przed siebie, co umożliwi odczytanie informacji z zegarka. Stanowi to istotne utrudnienie zwłaszcza w sytuacjach walki lub ucieczki – co oczywiście było zabiegiem zamierzonym przez twórców.
Podobnie w grze Metro 2033 działa tak zwany dziennik. Dziennik to forma notatek występująca w bardzo wielu grach, w których użytkownik ma do wykonania sekwencję różnych zadań – gra automatycznie sporządza dla gracza kluczowe notatki, tak by nie pogubił się w zawiłościach fabuły (należy przy tym pamiętać, że fabularne gry wideo to często utwory, których poznanie w całości wymaga przynajmniej kilku – a czasem przynajmniej kilkudziesięciu godzin). W wielu grach dziennik jest wyświetlany w osobnym oknie, jako element rozbudowanego interfejsu czy też menu. W Metro 2033 notatki pojawiają się na rzeczywistym, diegetycznym notatniku. Aby więc przejrzeć zawarte tam informacje fabularne, bohater musi wyjąć dziennik z ekwipunku i – jeżeli jest ciemno – poświecić sobie zapalniczką.
Wykorzystanie tego mechanizmu przynosi istotne konsekwencje w rozgrywce: bohater mający w jednej dłoni notatnik, a w drugiej zapalniczkę jest bezbronny – po dziennik należy więc sięgać jedynie w bezpiecznych miejscach. Wymusza to na graczu koncentrację i ostrożność, jaką musiałby się wykazać, gdyby rzeczywiście znalazł się w takich sytuacjach zagrożenia, w jakich uczestniczy dzięki grze. Warto przy tym zauważyć, że utożsamienie czynności gracza i kierowanej postaci, a także utożsamienie ich perspektyw poznawczych (to znaczy: gracz poznaje nowe informacje lub czyta notatki w dokładnie taki sam sposób, jak robi to protagonista) wzmaga identyfikację z bohaterem.
5. Interfejsy drugiego stopnia – strategia metainterfeizacji
Strategią pokrewną wobec diegetyzacji jest wykorzystywanie interfejsów drugiego stopnia, czyli metainterfesów. Rozumiem przez to takie elementy, które są wizualizowane jako przynależące wyłącznie do płaszczyzny ekranowej, a jednocześnie należące do świata diegetycznego. Choć na pierwszy rzut oka stwierdzenie, że dany obiekt jest diegetyczny, a jednocześnie jest wyświetlany wyłącznie jako byt ekranowy, brzmi jak sprzeczność, to jednak w wyjątkowych sytuacjach da się wskazać takie rozwiązania. Interesującego przykładu interfejsu drugiego stopnia dostarcza gra Deus Ex: Bunt Ludzkości [Eidos Montreal 2011] – antyutopia konfrontująca gracza z problematyką transhumanizmu oraz etycznych aspektów doskonalenia ludzkiego organizmu dzięki rozwojowi nauki i technologii. Główny bohater gry, Adam Jensen, w wyniku odniesionych ran musiał przejść szereg skomplikowanych operacji, które uratowały mu życie, ale jednocześnie bezpowrotnie zmieniły jego ciało. Jensen stał się hybrydą: pół człowiekiem, pół maszyną. Właśnie ten fakt umożliwił twórcom zastosowanie szczególnego rodzaju elementu diegetycznego, który nazywam metainterfejsem. Na początkowym etapie gry – a więc jeszcze przed operacją i poprzedzającym ją wypadkiem bohatera – interfejs płaszczyznowy w grze nie występuje w swojej najbardziej charakterystycznej postaci, jest zredukowany do minimum.
Dodatkowy interfejs pojawia się dopiero po wspomnianej operacji, gdy bohaterowi zostają wszczepione implanty wspomagające działanie oczu. Dzięki nim na sztuczną soczewkę bohatera zostaje nałożony filtr wyświetlający minimapę okolicy, listę zadań do wykonania, stan zdrowia, znaczniki wskazujące kierunek, w którym należy podążać, oraz inne pomocne dane. Oznacza to, że omawiane elementy faktycznie są interfejsem – ale istniejącym w świecie gry. Obraz, który widzi gracz, jest zatem całkowicie tożsamy z tym, co postrzega bohater (poza nielicznymi momentami, gdy rozgrywka przestaje być ukazywana z perspektywy pierwszoosobowej). Zjawisko to nazywam metainterfejsem, ponieważ interfejs rzeczywiście istniejący w grze jest wizualizowany tak, by jawił się graczowi jako niediegetyczny, a więc jako zjawisko zachodzące na płaszczyźnie ekranu. Dochodzi tu zatem po pierwsze do redukcji efektu emersyjnego – informacje wyświetlane na ekranie znajdują bowiem uzasadnienie fabularne (są widoczne nie tylko dla gracza, lecz także dla bohatera). Po drugie – podobnie jak wypadku diegetyzacji w grze Metro 2033 – prowadzi to do wzmocnienia identyfikacji gracza i kierowanego przezeń bohatera ze względu na ich uwspólnioną percepcję.
6. Strategia konfiguracyjności
Strategia konfiguracyjności polega na częściowym powierzeniu użytkownikowi decyzji dotyczącej tego, jak ma wyglądać interfejs w grze. Zdarza się bowiem, że gracz może postanowić, jakie elementy interfejsu mają być wyświetlane lub gdzie powinny być widoczne. Z taką sytuacją mamy do czynienia np. w grze Neverwinter [Cryptic Studios 2013], gdzie po uruchomieniu odpowiedniej opcji wszystkie statyczne elementy interfejsu typu HUD (takie jak pasek mocy, minimapa, informacja o stanie towarzyszy) zostają podświetlone na zielono – można je wówczas przemieszczać po ekranie i ulokować w takim miejscu, w którym będzie się z nich najwygodniej korzystało. Niektóre spośród tych elementów można też całkowicie ukryć, jeśli gracz nie chce z nich korzystać. Indywidualizacja wyglądu gry może skutkować pomniejszeniem efektu emersyjnego, ponieważ gracz, który usunie z ekranu zbędne elementy, będzie w mniejszym stopniu zwracał uwagę na interfejs.
Konfiguracja interfejsu jest dostępna w wielu produkcjach, choć często w węższym zakresie niż w Neverwinter. Jeżeli gra została przetłumaczona z języka obcego, to bardzo często można wyłączyć napisy z tłumaczeniem, tak by nie odwracały uwagi gracza od właściwej akcji dziejącej się na ekranie, jeżeli rozumie on kwestie dialogowe wypowiadane w oryginalnym języku. Warto przy tym zauważyć, że element, który dla jednego gracza będzie stanowił czynnik emersyjny, dla innego może stanowić warunek immersji – użytkownik nieznający języka, w którym powstała gra, bez odpowiednich napisów z tłumaczeniem będzie miał kłopoty z właściwym zrozumieniem fabuły lub rozgrywki.
7. Strategia tematyzacji
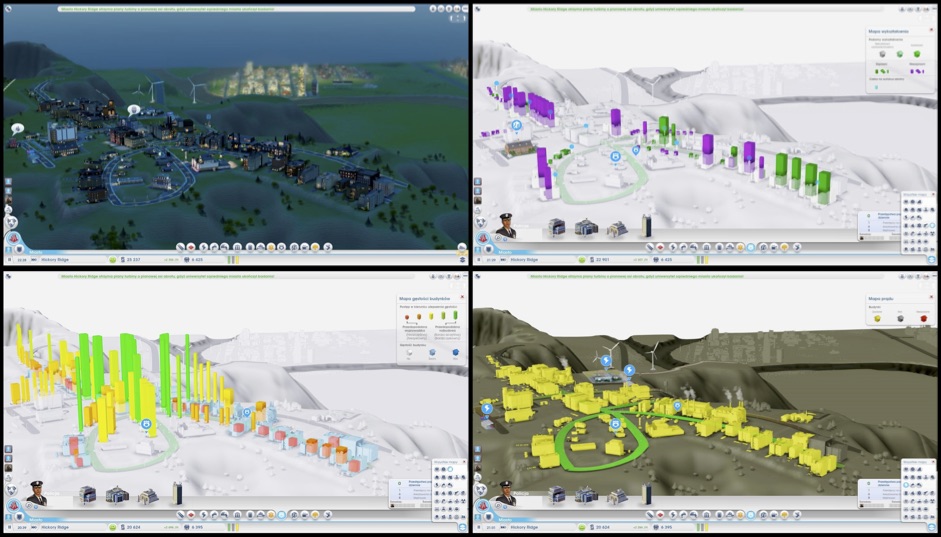
W wypadku tematyzacji interfejsu pomniejszenie efektu emersyjnego jest raczej skutkiem niż celem, dla którego sięga się po tę strategię. Jest tak dlatego, że tematyzacja polega na takim wykorzystywaniu części interfejsu, by był on nie tylko pośrednikiem, lecz także jednym z najważniejszych elementów rozgrywki. Doskonale widać to w grze SimCity [Maxis 2013] – symulatorze pozwalającym zarządzać metropolią. Można wręcz uznać, że miasto oglądane przez gracza jest jedynie kośćcem, na który nakładane są różnorakie graficzne filtry, często wykonane w wizualnie bardzo dopracowany i efektowny sposób. Poniżej widoczne jest zestawienie czterech zrzutów ekranu, z których pierwszy (patrząc od lewej, od góry) pokazuje zwykły widok miasta, natomiast na następnych widać: mapę wykształcenia (informuje o liczbie uczniów zapisanych do szkół w poszczególnych częściach miasta), mapę gęstości budynków (informującą o liczbie budynków przypadających na dany obszar) oraz mapę prądu (pokazującą, które budynki są podłączone do miejskiej sieci elektrycznej). Działanie tych filtrów widać także w pliku filmowym.
Co ciekawe, oprócz tych filtrów można uruchomić jeszcze kilka innych siatek interfejsu, przez co samo miasto właściwie znika pod kolejnymi warstwami interfejsu: zostaje jeszcze bardziej zakryte przez skomplikowaną grę informacji i statystyk, które same w sobie zostają umieszczone w centrum uwagi gracza. W tym wypadku interfejs jest nie ukrywany (jak w wypadku strategii minimalizacji), ale wydobywany na wierzch – i to on sam może być postrzegany przez gracza jako właściwa materia rozgrywki.
Skrajnego przykładu strategii tematyzacji (połączonej z diegetyzacją) dostarcza gra Marvel vs. Capcom 3: Fate of Two Worlds [Capcom, Eighting 2011]. By przedstawić wykorzystany tu zabieg, konieczne jest jednak krótkie wprowadzenie do gatunku bijatyk, którego przedstawicielką jest wspomniana gra. Otóż zasadnicza rozgrywka w bijatykach polega na tym, że bohater sterowany przez gracza pojedynkuje się z innymi postaciami – kierowanymi przez komputer lub drugiego gracza. Zazwyczaj w bijatykach dostępnych jest kilkanaście lub parędziesiąt takich postaci, z których każda dysponuje wachlarzem indywidualnych – czasem bardzo fantazyjnych czy wręcz nieprawdopodobnych – technik walki (aby wykonać poszczególne ciosy, należy wcisnąć odpowiednią sekwencję klawiszy). Każdy udany cios zadany przeciwnikowi odbiera mu energię z paska życia, który to pasek jest zazwyczaj widoczny na górze ekranu (jest on jednocześnie klasycznym przykładem interfejsu metadiegetycznego). Użytkownik przegrywa daną walkę, gdy pasek zdrowia jego bohatera ulegnie wyczerpaniu.
W grze Marvel vs. Capcom 3: Fate of Two Worlds jeden z dostępnych bohaterów noszący imię Deadpool może wykonać niezwykłą akcję: bohater… chwyta widniejący nad nim pasek życia (a więc element niediegetyczny!), następnie „odrywa go od ekranu”, by po chwili uderzyć nim przeciwnika. Następnie sięga po inny element interfejsu i również wykorzystuje go jako oręż.
Scenę tę należy zatem potraktować jako zabieg emersyjny, a mówiąc precyzyjniej: jako zabieg burzenia czwartej ściany8. Wydobycie na pierwszy plan elementu niediegetycznego i użycie go zupełnie niezgodnie z konwencją wywołuje efekt zaskoczenia i rozbawienia. Taka ironiczna tematyzacja może wywołać w graczu refleksję na temat statusu interfejsu (jak to możliwe, że bohater widzi interfejs? czy te fragmenty ekranu istnieją rzeczywiście w świecie, w którym toczy się akcja?)9.
[8] Zob. P. Kubiński, Emersja – antyiluzyjny wymiar gier wideo, "Nowe Media" 2014, nr 1(5).
[9] Warto odnotować, że podobne granie konwencjami i podawanie w wątpliwość reguł rządzących medium jest w ogóle zachowaniem charakterystycznym dla Deadpoola.
8. Komplementarność wielu strategii
Strategie niwelowania emersyjnego charakteru interfejsów wskazane w niniejszym artykule nie wykluczają się wzajemnie. Wręcz przeciwnie – równoległe wykorzystanie kilku technik często wzmaga pożądany efekt. Grą, w której szczególnie efektywnie wykorzystano kilka takich strategii, jest Mirror’s Edge [DICE 2008]. Przede wszystkim jest ona przykładem skrajnie konsekwentnego stosowania techniki minimalizacji interfejsu – w Mirror’s Edge przez większość czasu rozgrywki na płaszczyźnie ekranu w ogóle nie wyświetlają się żadne komunikaty ani dane: gracz ma przed oczyma jedynie świat wirtualny widziany z perspektywy głównej bohaterki. Niewielkie napisy dialogowe widoczne na dole ekranu pojawiają się jedynie w wybranych momentach (można je wyłączyć, co jest przykładem strategii konfiguracyjności) – twórcy gry sięgnęli także po stylizację czy diegetyzację (interaktywne elementy otoczenia gracz rozpoznaje po ich czerwonym kolorze).
Usunięcie elementów interfejsu było tutaj możliwe dzięki zaprojektowaniu nietypowych zasad rozgrywki. W przeciwieństwie do wielu innych gier ukazujących akcję z perspektywy pierwszoosobowej w Mirror’s Edge zadaniem gracza nie jest walka z przeciwnikami, tylko jak najszybsze przedostanie się do konkretnego miejsca. Główna bohaterka imieniem Faith jest bowiem… kurierką dostarczającą niebezpieczne i nielegalne przesyłki w świecie przyszłości zdominowanym przez rządy totalitarne. A skoro system gry nie opiera się na walce, to gracz nie potrzebuje zbyt wielu dodatkowych informacji – wystarcza mu baczna analiza otoczenia i dostrzeganie najszybszych dróg ucieczki.
Jednoczesne zastosowanie kilku różnych strategii estetycznych poskutkowało w przypadku Mirror’s Edge tym, że interfejs stał się – w porównaniu z innymi grami – niemal niedostrzegalny. Redukcja tych elementów, które wydobywają ekranowy, zapośredniczony charakter gry, sprawia, że gracz może skupić całą uwagę na rozgrywce toczącej się w trójwymiarowej przestrzeni cyfrowej. Z relacji wielu graczy wynika, że sprzyja to pełniejszemu zanurzeniu się w grę. Dowodu dostarcza dyskusja na temat interfejsów w grach, jaką przeprowadzili użytkownicy forum serwisu Polygamia.pl (portalu poświęconego grom wideo). Większość dyskutantów jako najlepszy wskazała interfejs właśnie w grze Mirror’s Edge. Dobitnym przykładem jest komentarz zamieszczony przez użytkownika Czezare, według którego: „interfejs najlepszy ma Mirror’s Edge, bo…wcale go nie ma!” . Oczywiście nie jest prawdą, że w Mirror’s Edge interfejs nie występuje; w istocie (dzięki wskazanym strategiom) został on zaprojektowany tak, by nie rzucał się w oczy i przede wszystkim – by nie podkreślał swojej pośredniczącej funkcji. Dzięki temu gra bardziej niż w innych okolicznościach wywoływała złudzenie bezpośredniego dostępu do świata, w którym toczy się akcja.
Strategie estetyczne przedstawione w niniejszym artykule z całą pewnością nie stanowią wyczerpującej klasyfikacji omawianego zjawiska – raczej wskazują najważniejsze tendencje w projektowaniu graficznych interfejsów użytkownika na potrzeby gier. Emersja okazuje się bowiem silnym czynnikiem kształtującym doświadczenie gracza także na poziomie graficznych interfejsów użytkownika. Sięganie przez projektantów po konkretne strategie estetyczne może nie tylko sprzyjać wytworzeniu iluzji bezpośredniego uczestnictwa w akcji, lecz także przyczyniać się do wizualnej rozpoznawalności i wyrazistości danej gry – tak niewątpliwie było w wypadku zarówno Mirror’s Edge, jak i serii Dead Space [EA Redwood Shores; 2008], której znakiem rozpoznawczym stał się właśnie charakterystyczny interfejs diegetyczny.
Bibliografia:
- Bolter Jay David, Grusin Richard. 2000. Remediation: Understanding New Media. Cambridge: The MIT Press.
- Celiński Piotr. 2010. Interfejsy. Cyfrowe technologie w komunikowaniu. Wrocław: Wydawnictwo Uniwersytetu Wrocławskiego.
- Fagerholt Erik, Lorentzon Magnus. 2009. Beyond the HUD. User Interfaces for Increased Player Immersion in FPS Games. Göteborg: Chalmers University of Technology.
- Johnson Steven. 1997. Interface Culture. How Technology Transforms the Way We Create and Communicate. San Francisco: Harper.
- Piotr Kubiński. 2014. Emersja – antyiluzyjny wymiar gier wideo. „Nowe Media” 1(5)/2013, s. 161–176.
- Kubiński Piotr. 2013. Znakowy charakter graficznych interfejsów użytkownika. „Przegląd Humanistyczny” 4/2013, s. 73–81.

Piotr Kubiński, pracownik Zakładu Komparatystyki na Wydziale Polonistyki Uniwersytetu Warszawskiego, sekretarz Pracowni Badań Intersemiotycznych i Intermedialnych UW, doktorant w Instytucie Historii Sztuki UW. Stopień doktorski w zakresie literaturoznawstwa otrzymał na podstawie rozprawy Poetyka gier wideo.